WordPressプラグインを開発する際、記事の一覧を表示するようなプラグインを開発する場合は、一覧を切り替えるためのページングがどうしても必須になってきます。
ページング(ページナビゲーション)とはページ送りのことで、一覧画面の次ページ・前ページ、といった機能の事です。
WordPressプラグインの標準機能で、「paginate_links」という機能を使えばページング自体は出力されるのですが、画面デザインについては自身でカスタマイズする必要があります。
今回は、WordPressプラグインのページングデザインを修正する方法を紹介します。
環境情報
- WordPress 5.1.6
paginate_linksでのページング出力
WordPressプラグインでは、「paginate_links」を使用すればページングが出力されます。
記事一覧とページングを表示するサンプルプログラムは以下になります。
// 検索条件を設定
$paged = get_query_var('paged') ? get_query_var('paged') : 1 ;
$args = array(
'post_type' => 'post',
'posts_per_page' => 20,
'paged' => $paged
);
// クエリを実行
$query = new WP_Query($args);
// クエリ結果を表示
if ( $query->have_posts() ) {
echo '<table>';
$lc = 1;
while ( $query->have_posts() ) {
$query->the_post();
echo '<tr>';
echo '<td>';
echo $lc;
echo '</td>';
echo '<td>';
echo the_title();
echo '</td>';
echo '</tr>';
$lc++;
}
echo '</table>';
echo '
';
echo paginate_links(array(
'base' => str_replace(
$big, '%#%', esc_url(get_pagenum_link($big))),
'show_all' => true,
'type' => 'list',
'format' => '?paged=%#%',
'current' => max(2, get_query_var('paged')),
'total' => $query->max_num_pages,
'prev_text' => '前へ',
'next_text' => '次へ',
));
echo '</table>';
echo '
';
} else {
echo "no result.
";
}
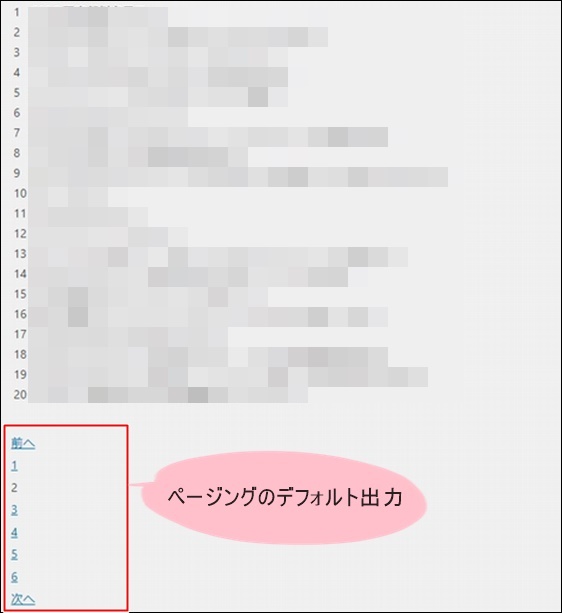
上記のプログラムでページング自体は表示されますが、デザインは何も設定されていない状態になります。

このページング部分について、CSSでデザインを設定していきます。
CSSを作成する
ページング部分のHTMLは以下になります。
このHTMLを「paginate_links」が出力しています。
<ul class="page-numbers">
<li><a class="prev page-numbers" href="URL">前へ</a></li>
<li><a class="page-numbers" href="URL">1</a></li>
<li><span aria-current="page" class="page-numbers current">2</span></li>
<li><a class="page-numbers" href="URL">3</a></li>
<li><a class="page-numbers" href="URL">4</a></li>
<li><a class="page-numbers" href="URL">5</a></li>
<li><a class="next page-numbers" href="URL">次へ</a></li>
</ul>
<ul><li>のリスト形式でページングが構成されていることがわかります。
リスト形式を縦並びではなく横並びにする方法で何通りかあるのですが、inline-block形式で横並びにする方法でデザインを変更していきます。
以下のCSSを適用します。
ul {
list-style: none;
}
ul.page-numbers {
width: 1000px;
padding:0;
font-size:0px;
}
ul.page-numbers li {
padding-top:10px;
margin-left:10px;
width:50px;
border:1px solid black;
display: inline-block;
text-align: center;
font-size:15px;
height:30px;
}
ul.page-numbers li .current {
font-size:15px;
}
ul.page-numbers li a {
display: block;
font-weight:bold;
}
ul.page-numbers li .current {
padding-top:50px;
}
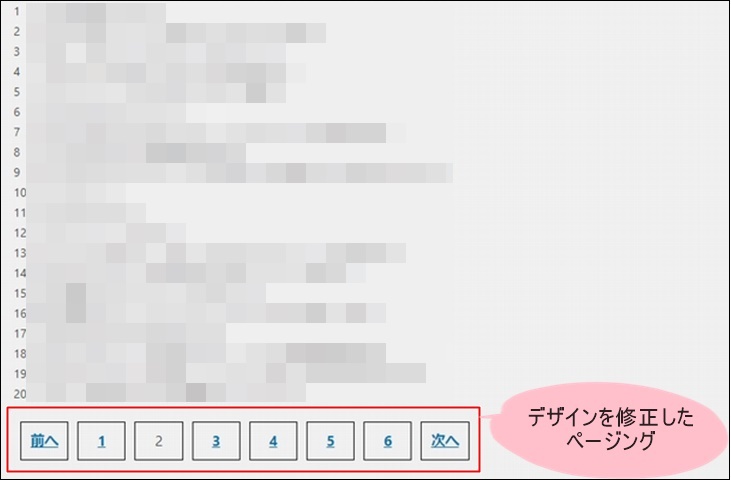
このCSSを適用することで、ページングのデザインが整います。

よくあるページングデザインにしてみたつもりですが、デザインを変更したい場合は、上記のサンプルCSSを調整すればデザインは調整できます。
CSSをプラグインに適用
CSSを自作したWordPressプラグインに適用する場合、プラグインのプログラムにCSSの読み込み処理を実装する必要があります。
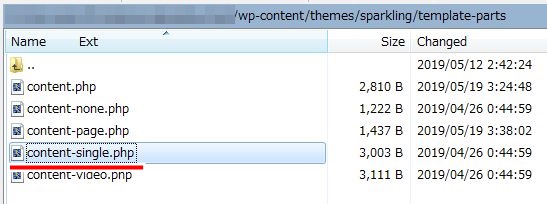
まず、自作したCSSをプラグインフォルダに格納します。
以下の例では、プラグインフォルダの下にCSSという名前のフォルダを作成し、その中に「style.css」というファイルを格納しておきます。

WordPressプラグイン側の実装は、以下になります。
/**
コンストラクタ
*/
function __construct() {
if (is_admin() && is_user_logged_in()) {
wp_register_style(
'myplugin_css', plugins_url('css/style.css', __FILE__));
wp_enqueue_style('myplugin_css');
}
}
使用する機能は以下の2つになります。
- wp_register_style
CSSスタイルファイルの登録。
- wp_enqueue_style
画面ページに CSSファイルを追加。
上記の実装をWordPressプラグインに実装することで、WordPressページにデザインが適用されます。