こんにちは。
さくさくTECHブロガーの「さく」です。
Chrome81のバージョンアップで、やっかいなバージョンアップがおこなわれます。
「混合コンテンツ」に対するChromeの動作が変更になるようです。
本記事では、Chrome81でエラー扱いとなるパターンの検証をおこないます。
環境情報
- Chrome: 81.0.4044.83(Official Build)beta (64 ビット)
2020/03/29時点では、Chrome81ベータ版しか手に入りません。
なので、このバージョンで検証してみます。
ちなみに、Chrome81正式版のリリースは延期されているようです。
現時点では、延期したリリース日も未定です。
混合コンテンツとは
まず、混合コンテンツとは何か?という事ですが、簡単に説明すると“https化されたサイト内のhttpコンテンツ”です。
“混合コンテンツ”とは、閲覧ページが安全なHTTPS接続で読み込まれているにもかかわらず、そのHTTPSページに含まれる他のリソース(画像、動画、スタイルシート、スクリプトなど)が暗号化されていない、安全ではないHTTP接続で読み込まれている状態、つまりHTTPSページにHTTPサブリソースが混在している状態をいいます。
httpsで常時接続しているサイトにおいて、サイトの中で読み込まれている「画像」「CSS」「スクリプト」がhttpで接続されている場合に”混合コンテンツ”と判断されます。
何がブロックされるのかを検証
Chrome81では、本当に全てのhttpコンテンツがブロックされるのでしょうか?
検証してみました。
まず、混合コンテンツが発生するテストサイトを作成します。
以下のURLのサイトになります。
JavaScript・CSS・画像の3つについて、httpで読み込みをおこなっています。
HTMLは以下になります。
<!DOCTYPE html> <head> <title>混合コンテンツのテストサイト</title> <link rel="stylesheet" href="http://sakusaku-techs.com/sample/mixed/css/base.css" /> <img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20src%3D%22http%3A%2F%2Fsakusaku-techs.com%2Fsample%2Fmixed%2Fjs%2Fmixed.js%22%20type%3D%22text%2Fjavascript%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" /> </head> <body> 混合コンテンツの試験サイト <img src="http://sakusaku-techs.com/sample/mixed/image/images.png"> </body> </html>
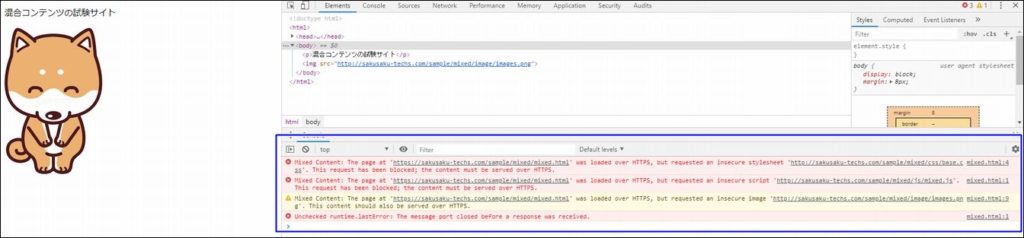
Chromeのディベロッパーツールでエラーを確認してみます。
CSSとJavaScriptはエラーが発生していますね。
エラーの内容は「Mixed Contents」です。

- CSSのエラー
Mixed Content: The page at 'https://sakusaku-techs.com/sample/mixed/mixed.html' was loaded over HTTPS, but requested an insecure stylesheet 'http://sakusaku-techs.com/sample/mixed/css/base.css'. This request has been blocked; the content must be served over HTTPS.
- JavaScriptのエラー
Mixed Content: The page at 'https://sakusaku-techs.com/sample/mixed/mixed.html' was loaded over HTTPS, but requested an insecure script 'http://sakusaku-techs.com/sample/mixed/js/mixed.js'. This request has been blocked; the content must be served over HTTPS.
かしかし、画像だけはエラーではワーニングになりました。
- 画像のワーニング
Mixed Content: The page at 'https://sakusaku-techs.com/sample/mixed/mixed.html' was loaded over HTTPS, but requested an insecure image 'http://sakusaku-techs.com/sample/mixed/image/images.png'. This content should also be served over HTTPS.
外部コンテンツの読み込み部分は、CSSとJavaScriptはエラー、画像はワーニングになる、という事がわかりました。
画像はワーニングでブラウザ上に画像が表示されるのですが、これはもしかしたらChrome81のベータ版だからかもしれません。
もしかしたら、正式版だとエラーになってしまうかも、です。
HTMLのhttp部分をhttpsに変更すれば、エラーは全て解消されました。
まとめ
混合コンテンツが原因でJavaScriptやCSSの読み込みがエラーとなった場合、そのサイトは”まったく動作しない”という可能性があります。
早急に対処した方がよさそうです。