こんにちは。
さくさくTECHブロガーの「さく」です。
いきなりなのですが、本ブログはWordPressで作っています。
テーマは「Sparkling」なのですが、デフォルトのトップページは直近10件の記事がただ表示されているだけでした。
“なんか恰好悪いなー”と思いまして。。。
今回は、WordPressのプラグインである「Content Views」を使用してトップページをカッコいい記事一覧にする方法を紹介します。
トップページの記事表示方法が変わると、サイト全体の印象が違ってきますからね。
こだわりたいところです。
Content Views(プラグイン)をインストール
まずはWordPressのプラグインであるContent Viewsをインストールします。
通常のWordPressプラグインインストールと手順は同じですね。
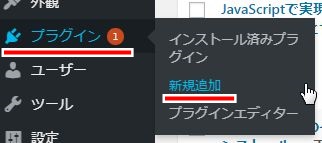
左メニューのプラグイン→新規追加を選択します。

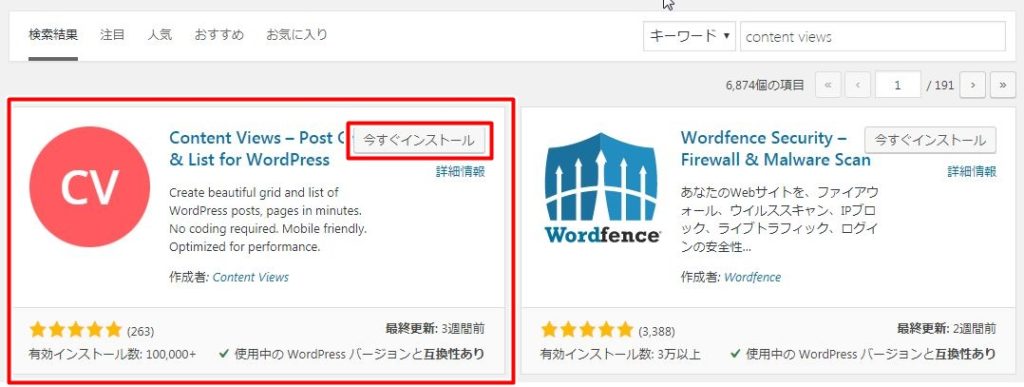
キーワードに「Content Views」を入力して検索すると「Content Views – Post Grid & List for WordPress」が表示されるので、「今すぐインストール」を押下してインストールをおこいます。

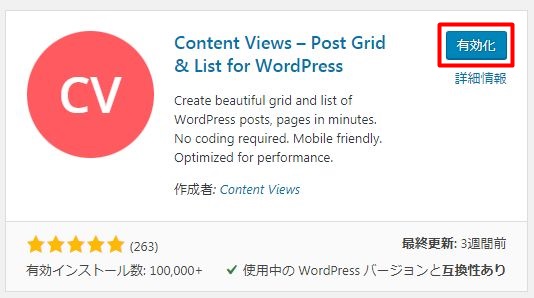
インストールが完了したら「有効化」ボタンを押下します。

これで、Content Viewsが使える状態になりました。
記事リストを作成する
Content Viewsの使い方として、「記事リスト」という一覧表示テンプレートを作成して、そのテンプレートのタグを記事に埋め込む、という流れになりまます。
という訳で、早速記事リストを作成します。
まずは、記事リストのテンプレートを作成します。
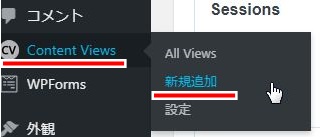
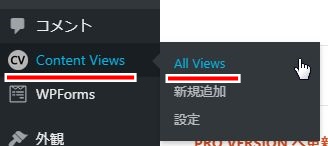
Cotent Views → 新規追加を選択します。

まずはタイトルを入力します。
今回はトップページの記事一覧を作成するので、「トップページ記事一覧」とします。

次に、一覧の設定をおこなっていきます。
Content Viewsの設定は、「Filter Settings」「Display Settings」の2つになります。
Filter Settings
記事一覧を表示するためのフィルタ設定(絞込み設定)をおこなっていきます。
「Content Type」は、投稿ページと固定ページのどちらを一覧表示するかを設定します。
トップページは投稿記事を一覧表示したいので、「投稿ページ」を選択します。

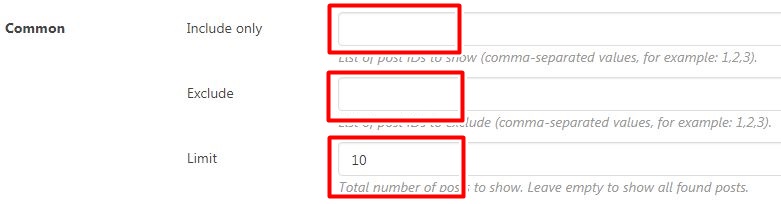
Commonは、記事一覧の共通設定が可能です。
「Include Only」は、一覧に表示する記事のIDをカンマ区切り指定が可能です。
今回は新着記事を表示したいので空欄のままにします。
「Exclude」は、一覧から除外する記事のIDをカンマ区切り指定が可能です。
こちらも今回は空欄のままにします。
「Limit」は最大表示件数です。
特にこだわりもないですが、今回は10件とします。

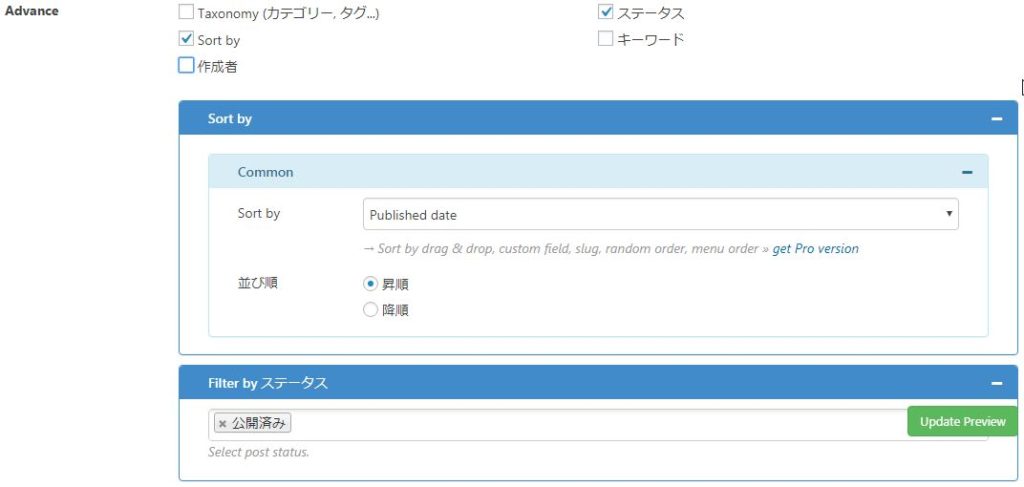
「Advance」は、表示する記事の表示条件を設定することができます。
- Taxonomy (カテゴリー, タグ…)
Taxonomyは、特定のカテゴリーやタグの記事のみを一覧表示するための設定となります。
チェックをつけると、カテゴリーやタグの絞込み条件が表示されます。
今回は特に絞込みはおこなわないので、何も設定しないことにします。
- ステータス
ステータスは、特定ステータスの記事のみを一覧表示するための設定となります。
ステータスとは、公開済・下書き、といった記事のステータスとなります。
今回は公開済記事のみを表示したいので、「公開済」を選択します。
- Sort by
Sort by は記事の表示順になります。
今回は、公開日時の降順とします。
新しい記事が最初になる設定です。
- キーワード
キーワードは、特定キーワードを含む記事のみを一覧表示するための設定となります。
今回は特に設定しません。
- 作成者
作成者は、特定作成者の記事を表示、もしくは、特定作成者以外の記事を表示するための設定となります。
今回は特に作成者での絞込みは不要なので設定しません。
ここまで設定したら保存ボタンを押下して終了です。

Display Setting
Display Settingで記事の表示設定をおこなっていきます。
- Layout
Layoutは記事のレイアウトになります。
今回はGridを選択します。
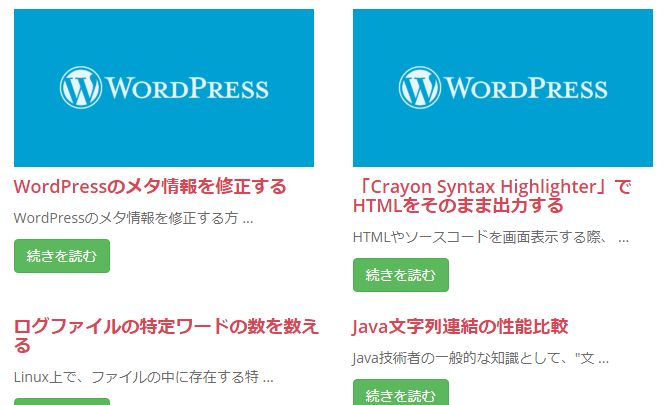
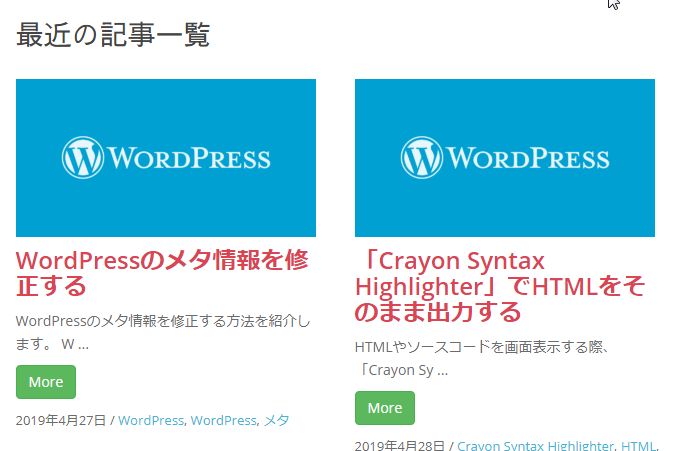
以下のような、格子状の表示となります。

今回はGridを使用しますが、他設定も紹介しておきます。
Collapsible List は、タイトルをクリックすると記事概要の表示がおこなわれるレイアウトです。

Scrollable Listは、横スライダーの表示のレイアウトです。

Items per row は、1行あたりの表示数です。
今回は、2とします。
最初の例の通り、1行あたりに記事を2つ表示します。
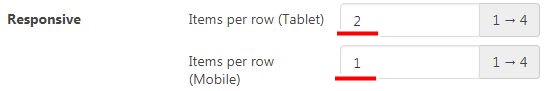
- Responsive
Responsiveは、モバイル端末での表示設定になります。
1行あたりの表示設定を、タブレットとモバイル(スマートフォン)で設定できます。
今回は、タブレットを2、モバイルを1とします。

- Format
Formatは、Grid表示のフォーマットを設定します。
Show thumbnail & text vertically は、上部にサムネイルで下に説明文、になります。
Layoutの説明で記載した通りになります。
Show thumbnail on the left/right of textは、サムネイル画像の左右にテキストを表示できます。
今回は、Show thumbnail & text verticallyとします。
- Fields settings
Fields settings は、一覧に表示する要素を指定することができます。
Show Thumbnail(サムネイル表示)、Show Title(タイトル表示)、Show Content(説明文表示)、Show Meta Fields(メタ表示)の4つになります。
今回は、全て表示することにします。

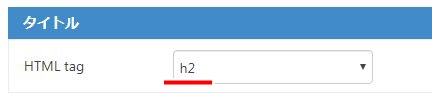
- タイトル
記事一覧のHTMLタグの設定になります。
筆者のブログの構成上、今回は「h2」が最適だと判断しましたので(トップページはh1しかなかったので。。。)「h2」を設定します。

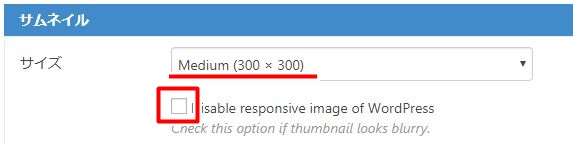
- サムネイル
サムネイルは、記事一覧のサムネイル画像について設定できます。
今回は、サムネイル画像のサイズはMedium(300 × 300)を設定します。
WordPressのサムネイル画像を無効にできる設定もありますが、今回は無効にしないことにします。

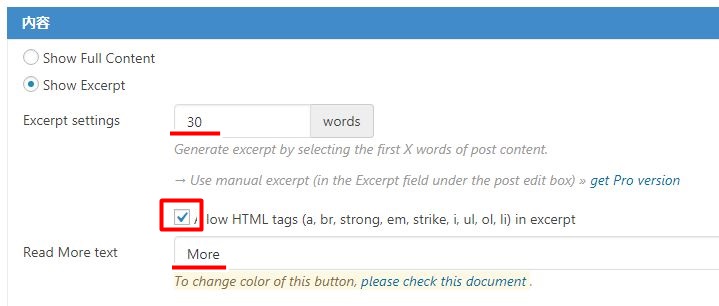
- 内容
内容は、記事の説明文に関する表示設定をおこなうことができます。
今回は、出力文字は30文字、記事へのアンカー名は”More”にします。
説明文のHTMLタグも許可します。

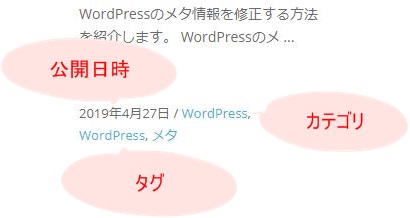
- Meta Fields
Meta Fields で、表示するメタの内容を選択できます。
今回は、公開日とカテゴリー・タグのみを表示します。

記事一覧の固定ページ作成
記事一覧のテンプレートは作成できたので、次に、記事一覧を表示するトップページを作成します。
トップページは固定ページで作成します。
固定ページ→新規追加 を選択し、固定ページの新規追加ウィンドウを表示します。

固定ページには、タイトルと記事一覧を表示するためのコードを記載します。

記事一覧を表示するためのコードは、Content Viewsの設定画面からコピーしてペーストします。
まず、Content Views → AllViews で一覧を表示します。

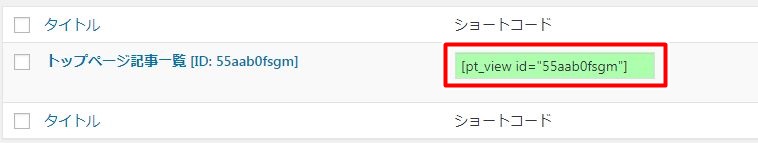
一覧を表示すると「ショートコード」が表示されています。
このショートコードをコピーして貼り付けるだけで、記事一覧が表示されます。

固定ページが完成したらプレビューで確認し、公開ボタンで公開しておきます。
固定ページをトップページに設定
最後に、作成した固定ページをトップページに設定します。
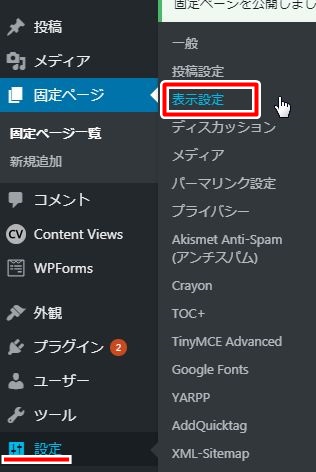
設定→表示設定を選択して、表示設定ウィンドウを開きます。

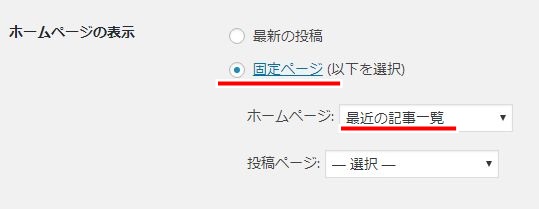
ホームページの設定で、ホームページについて前手順で作成した固定ページを選択します。

最後に「変更を保存」を押下すれば設定完了です。
トップページを表示してみてください。
トップページが、下のようにサムネイル付き記事一覧になっていれば設定完了です。

最後に
いかがでしたでしょうか?
ここまで説明した方法で、トップページを記事一覧のページにすることができます。
- トップページをかっこいい記事一覧にするためには、Contet Viewsを使うと便利!
- トップページは固定ページとして作成し、Content Viewsで作った記事一覧のタグを埋め込むことで記事一覧を表示可能
今回はトップページの記事一覧表示について説明しましたが、Content Viewsのレイアウトを設定すれば、他箇所(例えばサイドバー、など)に組み込む一覧パーツも作成可能です。
それではまた!