以前、会社のプロジェクトでWebアプリケーションを開発した際、お客さんから言われたことがあります。
フォントはWebフォントにしといてね。よろしくー。
当時の僕は、”Webフォントってなんだろう?”と思いながらも、”了解しましたー!”と調子よく返事して、会社に戻ってからWebフォントについて調べて、アプリケーションに反映しました。
ブログを書いていたらふと当時のことを思い出しまして、”WordPressにWebフォントってどうやって入れるんだろう?”という疑問も出てきました。
今回は、WordPressにWebフォントを導入する手順を紹介していきます。
Webフォントとは
まず、Webフォントとは何でしょう?
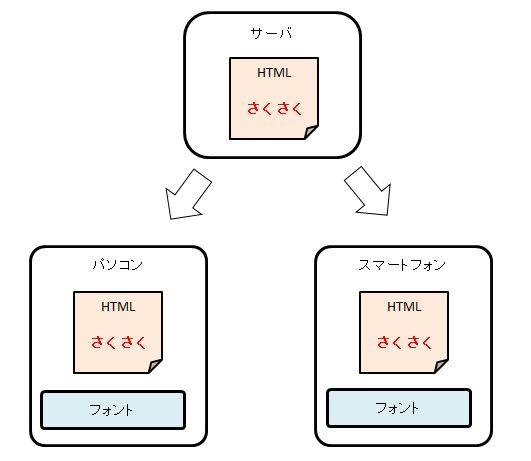
まず、通常のフォント指定で作成されたHTMLは、そのHTMLを表示しているマシンにインストールされているフォントで表示します。

パソコンやスマートフォンで表示する際に使用するフォントは、あくまで各クライアントにインストールされているフォントでおこないます。
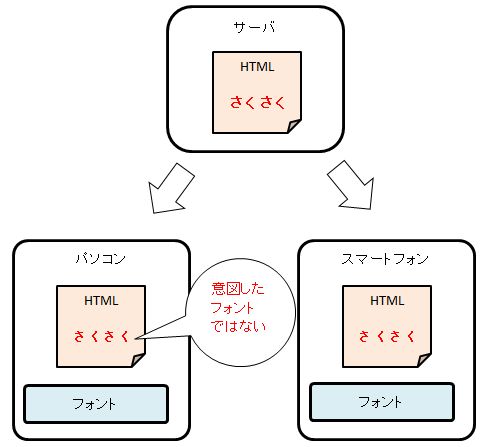
この方法では、クライアントの状態(フォントがインストールされていない、など)によっては、指定したフォントで表示されない場合があります。

Webフォントは、この問題を解決しています。
インターネット上からフォントをクライアント端末にダウンロードするので、クライアントの状態に依存しないことになります。
GoogleFonts + 日本語とは
Webフォントは比較的新しい技術です。
そのため、日本語に対応しているWebフォントが少ないのが現状です。
しかも、日本語に対応していないWebフォントを使用すると、画面表示が遅くなってしまう恐れがあります。
そこで使用するのがGoogleFonts + 日本語 です。
GoogleFonts + 日本語は、その名の通り日本語に対応しているため、画面表示速度の心配をする必要がありません。
プラグインを使用してGoogleFonts + 日本語を導入
それでは実際にフォントをGoogleFonts + 日本語に変更しましょう。
スタイルシートを直接修正する方法でも変更可能ですが、折角ですのでWordPressプラグインを使用します。
使用するプラグインはEasy Google Fonts です。
Easy Google Fontsは、無料で使えるWebフォントを簡単に導入できるプラグインです。
WordPressのブロック毎にも指定できるので、ブロックによってフォントを変更したい時も便利です。
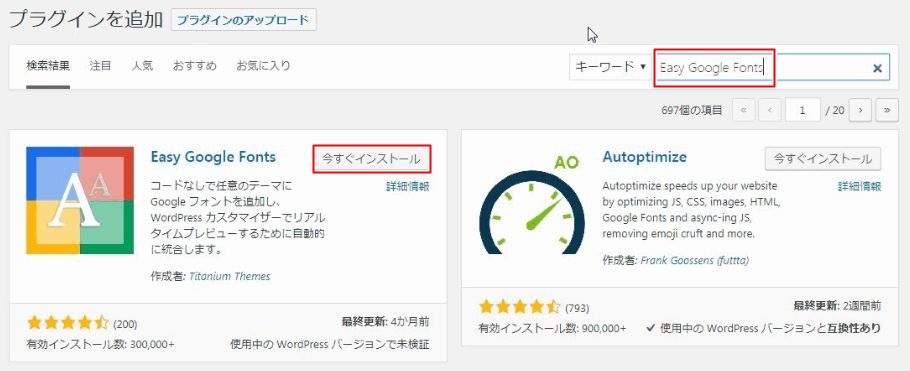
通常のWordPressプラグインと同様に、プラグインを検索してインストールをおこないます。

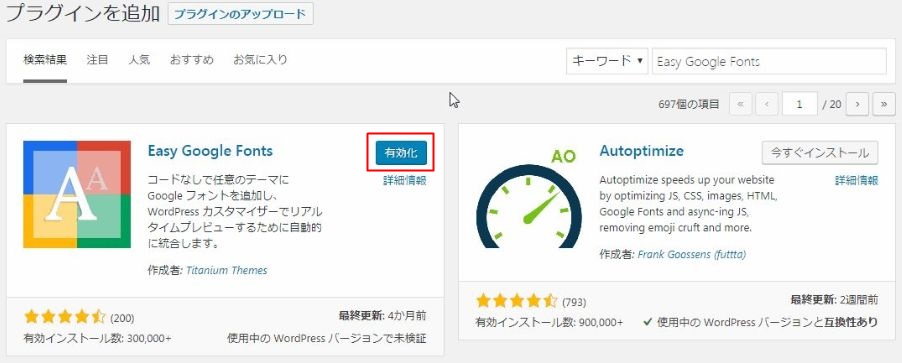
インストールが完了したら有効化します。

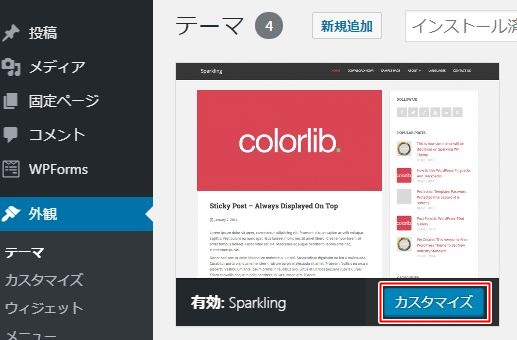
外観 → テーマを選択し、使用中テーマのカスタマイズボタンを押下します。

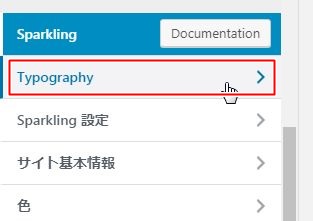
左メニューでTypographyを選択します。

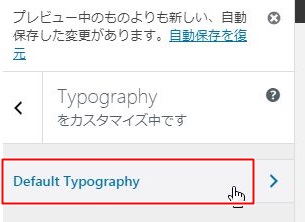
Default Typography のボタンが表示されているので、ボタンを押下します。

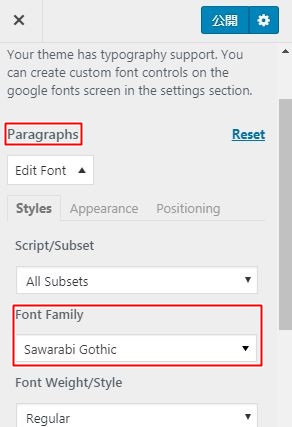
変更ウィンドウが表示されます。
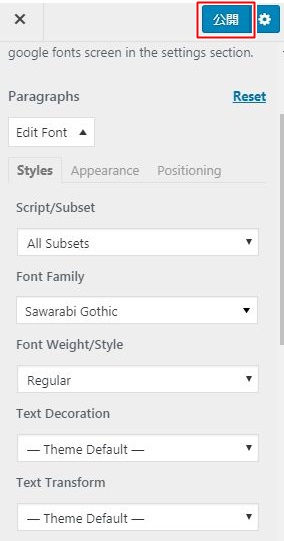
まずは ParagraphsのフォントをWebフォントに変更します。
Paragraphsは、ビューエディターの段落になります。
HTML構文としては、<p>~</p>タグで囲まれている部分となります。
では実際に、フォントをWebフォントに変更してみましょう。
今回はさわらびゴシックに変更してみます。
変更方法は簡単で、「FontFamily」を「SawarabiGothic」に変更するのみです。

変更すると、右に表示されているサンプル記事が変更したWebフォントになります。
変更前と変更後のフォントは以下のように変わります。
変更前は以下です。

さわらびゴシックへの変更後は以下です。

ちょっと解り辛いですが、文書部分のフォントのみがさわらびゴシックに変更されています。
見出し部分のフォントは変更されていません。
文書ブロックについてのみフォントがWebフォントに変更されたという事がわかります。
最後に上部の公開ボタンを押下すれば、公開中記事についても変更したフォントが反映されます。

ここまでの内容で指定したブロックにWebフォントを適用することができます。
説明では段落ブロックのみにWebフォントを適用しましたが、フォントは統一した方が見栄えは良いです。
そのため、よほどの理由がない限りは、全ての修正対象ブロックのフォントを同じWebフォントに変更しておいた方がよいでしょう。
紹介したEasy Google Fontsは、フォントだけでなく文字間隔の変更や文字装飾も可能です。
使いこなして、ブログデザインを納得いくものにカスタマイズしていきましょう。
Easy Google Fontsに設定を追加する
Easy Google Fontsでデフォルトで準備されていないブロック についても、 修正対象に追加することでWebフォントを指定できるようになります。
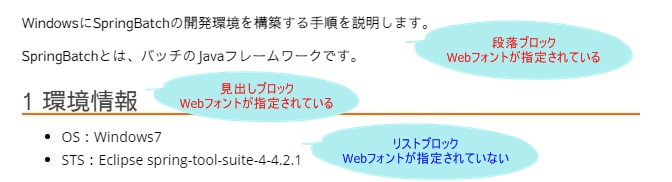
例えばリストです。
Easy Google Fonts にはリスト(<ul><li>)の修正コントローラがありません。
そのため、デフォルトではリストについてWebフォントが指定できません。
以下のようにフォントがそろわない形になってしまいます。

ブロックの追加は、Easy Google Fontsのプラグイン編集からおこないます。
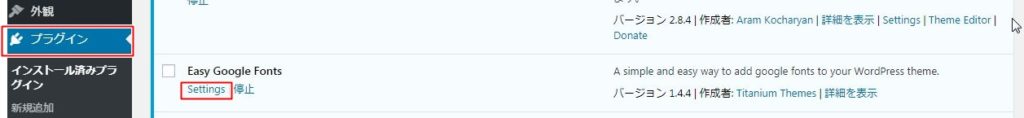
まずは、WordPressダッシュボード左メニューからプラグインを選択し、Easy Google Fontsのsettingを押下します。

Easy Google Fonts の設定画面がひらきます。
この画面で、リストのHTMLタグであるul li を追加していきます。
Control Nameは任意の名称でいいです。
自身がメンテナンスしやすい名前にしておけばよいと思います。
Add CSS Selectors にul・li といったHTMLタグを入力します。
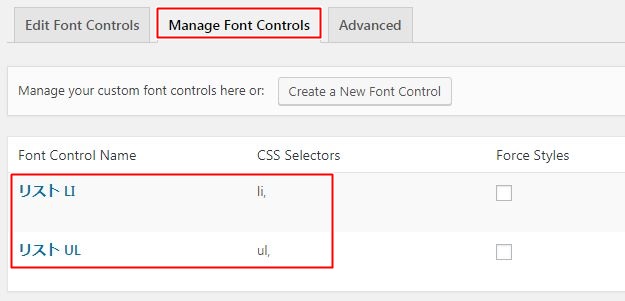
入力が完了し、Manage Font Controlsに入力した内容が表示されていれば完了です。

次に、入力したHTMLタグに対してデフォルトタグで実施したようにWebフォントを指定します。
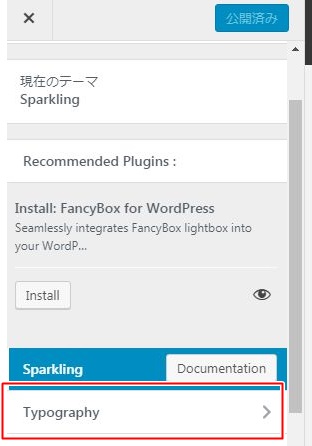
外観→カスタマイズから、左メニューのTypographyを選択します。

そうすると「Theme Typography」というメニューが新たに表示されています。
先ほどのプラグイン編集でデフォト以外のHTMLタグを追加したので、このメニューが表示されるようになりました。

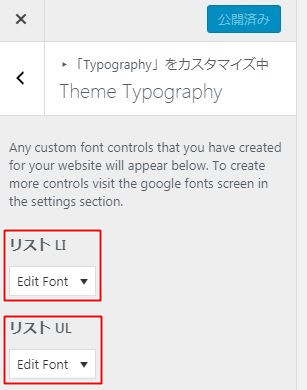
Theme Typograpyを押下すると、先ほど追加した2つの編集設定が表示されています。
あとは Default Typograpy の設定で実施した内容と同じように、Font Familyの内容を変更すれば完了です。

まとめ
このように、Webフォントを使用することのメリットと、Webフォントの反映方法がお解り頂けたかと思います。
- Webフォントを指定すれば、フォントがクライアントによって変わってしまうリスクがなくなる。
- WordPressのWebフォント指定は、プラグインであるEasy Google Fontsを使った方がいい。
- Easy Google Fontsで、全てのHTMLタグにWebフォントが適用されるようにしよう。
それではまた!



