こんにちは。
さくさくTECHブロガーの「さく」です。
今回は、WordPressでブログを始めてから最初に修正しておいた方がいいと僕が思っている部分について、修正方法を紹介しておきます。
僕は、ブログをみてくれた人に“このブログはWordPressで作ってるなー”と思われるのが何となく嫌なんです。
しかも、”テーマはSparklingだなー”とか思われると赤面してしまいます。
なので、できるだけ、WordPressで作ってます感は消していきたい。
今回は、最低限の修正必要箇所として『メタ』『フッター』の修正方法を紹介します。
でもまあ、WordPress使っているかなんて、みる人がみたらすぐに解っちゃうんですけどね。
メタを修正する
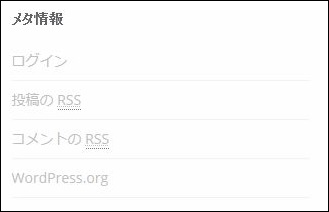
まずはメタです。
僕のWordPressデーマは「Sparkling」なのですが、サイドバーに以下のメタ情報が表示されます。

使用しているテーマによっては、上図のようなメタが表示されます。
う~ん。。。WordPressで作ってます感がバリバリ出てます。
“WordPress.org”なんてもってのほか!
という訳で、メタ情報を修正することにします。
メタ情報は全て削除することも可能です。
その場合は、テーマの編集から可能ですが、今回は削除ではなく編集をおこないます。
修正するファイルを特定する
メタを修正するにはPHPファイルを修正する必要があります。
まずは修正するPHPファイルを特定します。
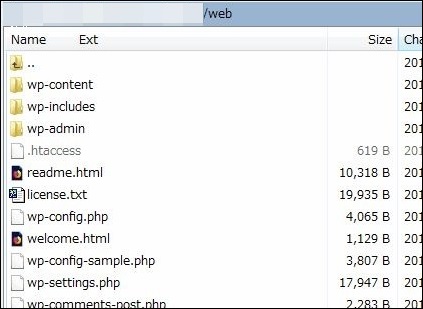
本ブログはレンタルサーバ上にWordPressがインストールされており、SSHが使用できる状態になっているので、WinScpでサーバに接続します。

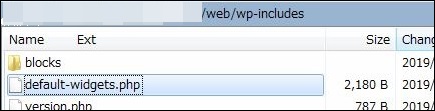
WordPressの画面を構成する要素は、「wp-includes」に格納されている「default-widgets.php」で定義されています。

「default-widgets.php」をひらいてみます。
※ソースコードの可読性を上げるために改行していますので、実際のPHPファイルとは少しレイアウトが異なります。
/** * Widget API: Default core widgets * * @package WordPress * @subpackage Widgets * @since 2.8.0 */ /** WP_Widget_Pages class */ require_once(ABSPATH.WPINC.'/widgets/class-wp-widget-pages.php'); /** WP_Widget_Links class */ require_once(ABSPATH.WPINC.'/widgets/class-wp-widget-links.php'); /** WP_Widget_Search class */ require_once(ABSPATH.WPINC.'/widgets/class-wp-widget-search.php'); /** WP_Widget_Archives class */ require_once(ABSPATH.WPINC.'/widgets/class-wp-widget-archives.php'); /** WP_Widget_Media class */ require_once(ABSPATH.WPINC.'/widgets/class-wp-widget-media.php'); /** WP_Widget_Media_Audio class */ require_once( ABSPATH.WPINC.'/widgets/class-wp-widget-media-audio.php'); /** WP_Widget_Media_Image class */ require_once( ABSPATH.WPINC.'/widgets/class-wp-widget-media-image.php'); /** WP_Widget_Media_Video class */ require_once( ABSPATH.WPINC.'/widgets/class-wp-widget-media-video.php'); /** WP_Widget_Media_Gallery class */ require_once( ABSPATH.WPINC.'/widgets/class-wp-widget-media-gallery.php'); /** WP_Widget_Meta class */ require_once(ABSPATH.WPINC.'/widgets/class-wp-widget-meta.php'); /** WP_Widget_Calendar class */ require_once(ABSPATH.WPINC.'/widgets/class-wp-widget-calendar.php'); /** WP_Widget_Text class */ require_once(ABSPATH.WPINC.'/widgets/class-wp-widget-text.php'); /** WP_Widget_Categories class */ require_once( ABSPATH.WPINC.'/widgets/class-wp-widget-categories.php'); /** WP_Widget_Recent_Posts class */ require_once( ABSPATH.WPINC.'/widgets/class-wp-widget-recent-posts.php'); /** WP_Widget_Recent_Comments class */ require_once( ABSPATH.WPINC.'/widgets/class-wp-widget-recent-comments.php'); /** WP_Widget_RSS class */ require_once(ABSPATH.WPINC.'/widgets/class-wp-widget-rss.php'); /** WP_Widget_Tag_Cloud class */ require_once( ABSPATH.WPINC.'/widgets/class-wp-widget-tag-cloud.php'); /** WP_Nav_Menu_Widget class */ require_once(ABSPATH.WPINC.'/widgets/class-wp-nav-menu-widget.php'); /** WP_Widget_Custom_HTML class */ require_once( ABSPATH.WPINC.'/widgets/class-wp-widget-custom-html.php');
「require_once」が並んでいるだけですね。
このPHPファイルは、各ウィジェットを読み込むだけの役割であることがわかります。
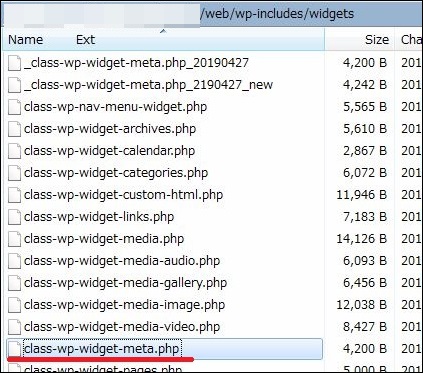
肝心のメタですが、22行目の「class-wp-widget-media.php 」に定義されているので、このファイルが修正対象のファイルとなります。
PHPファイルを修正する
修正するファイルが特定できたので、実際に修正をおこないます。
修正するファイルは、「widgets」フォルダの「class-wp-widget-media.php 」になります。

/**
* Widget API: WP_Widget_Meta class
*
* @package WordPress
* @subpackage Widgets
* @since 4.4.0
*/
/**
* Core class used to implement a Meta widget.
*
* Displays log in/out, RSS feed links, etc.
*
* @since 2.8.0
*
* @see WP_Widget
*/
class WP_Widget_Meta extends WP_Widget {
/**
* Sets up a new Meta widget instance.
*
* @since 2.8.0
*/
public function __construct() {
$widget_ops = array(
'classname' => 'widget_meta',
'description' => __('Login, RSS, WordPress.org links.'),
'customize_selective_refresh' => true,
);
parent::__construct( 'meta', __( 'Meta' ), $widget_ops );
}
/**
* Outputs the content for the current Meta widget instance.
*
* @since 2.8.0
*
* @param array $args Display arguments including
* 'before_title', 'after_title',
* 'before_widget', and 'after_widget'.
*/
public function widget( $args, $instance ) {
$title = ! empty( $instance['title'] ) ?
$instance['title'] : __( 'Meta' );
$title = apply_filters(
'widget_title', $title, $instance, $this->id_base );
echo $args['before_widget'];
if ( $title ) {
echo $args['before_title'].$title.$args['after_title'];
}
?>
<ul>
<?php wp_register(); ?>
<li>
<?php wp_loginout(); ?>
</li>
<li>
<a href="<?php echo esc_url(get_bloginfo('rss2_url')); ?>">
<?php _e('Entries <abbr title="Really Simple Syndication">RSS</abbr>'); ?>
</a>
</li>
<li>
<a href="<?php echo esc_url(get_bloginfo( 'comments_rss2_url')); ?>">
<?php _e('Comments <abbr title="Really Simple Syndication">RSS</abbr>'); ?>
</a>
</li>
<?php
/**
* Filters the "Powered by WordPress" text in the Meta widget.
*
* @since 3.6.0
* @since 4.9.0 Added the `$instance` parameter.
*
*/
echo apply_filters(
'widget_meta_poweredby',
sprintf(
'<li><a href="%s" title="%s">%s</a></li>',
esc_url( __( 'https://wordpress.org/' ) ),
esc_attr__(
'Powered by WordPress, state-of-the-art semantic personal publishing platform.'),
_x( 'WordPress.org', 'meta widget link text' )
),
$instance
);
wp_meta();
?>
</ul>
<?php
echo $args['after_widget'];
}
/**
* Handles updating settings.
*
* @since 2.8.0
*
* @param array $old_instance Old settings for this instance.
* @return array Updated settings to save.
*/
public function update( $new_instance, $old_instance ) {
$instance = $old_instance;
$instance['title'] =
sanitize_text_field( $new_instance['title'] );
return $instance;
}
/**
* Outputs the settings form for the Meta widget.
*
* @since 2.8.0
*
* @param array $instance Current settings.
*/
public function form( $instance ) {
$instance =
wp_parse_args((array) $instance, array('title' => ''));
?>
<label for=
"<?php echo $this->get_field_id( 'title' ); ?>">
<?php _e( 'Title:' ); ?>
</label>
<input class="widefat" id="
<?php echo $this->get_field_id( 'title' ); ?>"
name="<?php echo $this->get_field_name( 'title' ); ?>" type="text"
value="<?php echo esc_attr( $instance['title'] ); ?>" />
<?php
}
}
今回は「ログイン」「WordPress.org」の2つを削除します。
とはいっても後から復活させたいことがあるかもしれないので、コメントアウトすることにします。
まずは「ログイン」ですが、対象箇所は「class-wp-widget-media.php 」の57行目になります。
PHPのコメントアウトと同様に「<!– –>」で囲みます。
<!– <li><?php wp_loginout(); ?></li> –>
次に「WordPress.org」ですが、対象は60行目から82行目になります。
「 class-wp-widget-media.php 」内で動的にURLを作っていますね。
まとめコメントアウトしてしまいます。
これで作業完了です。
結果を確認する
それでは、メタ情報が修正されているかを実際の画面で確認してみます。
「ログイン」「WordPress.org」が消えていれば完了です。

フッターを修正する
次にフッターです。
デフォルトでは、フッターに「WordPress.org」が表示されています。
見落としがちですが、ここもしっかり修正しておきたいです。

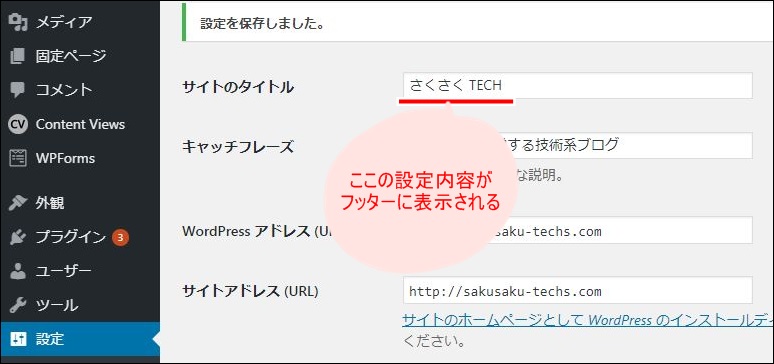
フッターのコピーライト表記は、修正は簡単です。
WordPressのダッシュボードから、設定 → 一般設定で「サイトのタイトル」を変更すれば、勝手に変わってくれます。

サイトのタイトルは、ほとんどの人がブログ名に更新しているかと思います。
なので、最後にフッターを確認しておきましょう、という感じです。
まとめ
僕が考える、”まずは修正しておけ!”っていうポイントを解説しました。
- WordPressデフォルト表示が恥ずかしい人は、最低限、メタとフッターは修正しよう。
- メタはPHPファイルを修正すれば変えることができる。
- フッターのコピーライトは、サイト名を変更していれば勝手に変わってくれる。
それではまた!


