WordPressプラグインを開発する際、設定画面でさまざまコントローラを使う場面がでてきます。
テキストボックス・セレクトボックス・ラジオボタン、いろいろあります。
今回は、各コントローラを設定画面で使う場面を想定した際の実装方法について紹介します。
目次
環境情報
- WordPress 5.1.6
基本的なプログラム
WordPressプラグインを開発する場合、基本的なお作法があります。
今回の各コントローラを扱うプラグインプログラムについても、この部分は変わりません。
<?php
/*
Plugin Name: ControlSample
Plugin URI:https://sakusaku-techs.com/
Description: 設定ウィンドウでのコントロールサンプル
Version: 1.0.0
Author: SakuSaku
Author URI: https://sakusaku-techs.com/
License: GPLv2
*/
/**
1:初期アクションの定義
*/
add_action('init', 'ControlSample::init');
class ControlSample {
/**
2:プラグイン定数の定義
*/
const PLUGIN_ID = 'control-sample';
const SAMPLE_ACTION = self::PLUGIN_ID . '-nonce-action';
const SAMPLE_NAME = self::PLUGIN_ID . '-nonce-key';
const SAMPLE_DB_PREFIX = self::PLUGIN_ID . '_';
const SAMPLE_MENU_SLUG = self::PLUGIN_ID . '-config';
const COMPLETE_CONFIG = 'update-date-complete';
/**
初期化処理
*/
static function init() {
return new self();
}
/**
コンストラクタ
*/
function __construct() {
/**
3:アクションの定義
*/
if (is_admin() && is_user_logged_in()) {
add_action('admin_menu',
[$this, 'set_controlSample_menu']);
add_action('admin_menu',
[$this, 'set_controlSample_sub_menu']);
add_action('admin_init',
[$this, 'save_config']);
}
}
/**
コントロールサンプルのメニュー追加
*/
function set_controlSample_menu() {
/**
4:メニューの追加
*/
add_menu_page(
'コントロールサンプル',
'コントロールサンプル',
'manage_options',
'sample-index-slag',
[$this, 'show_about_plugin'],
'dashicons-format-gallery',
99
);
}
/**
コントロールサンプルのサブメニュー追加
*/
function set_controlSample_sub_menu() {
/**
5:サブメニューの追加
*/
add_submenu_page(
'sample-index-slag',
'設定',
'設定',
'manage_options',
'custom-index-banner-config',
[$this, 'show_config_form']);
}
/**
設定画面の項目データベースに保存する
*/
function save_config() {
if (isset($_POST[self::SAMPLE_NAME]) &&
$_POST[self::SAMPLE_NAME]) {
if (check_admin_referer(
self::SAMPLE_ACTION, self::SAMPLE_NAME)) {
/**
6:データベースへの保存
*/
}
}
}
/**
設定ウィンドウの表示
*/
function show_config_form() {
/**
7:データベースからのデータ取得と画面表示
*/
}
}
?>
1~5のプログラムは、WordPressプラグイン開発においては基本的な部分です。
各コントローラの表示と保存をおこなうために、6と7にプログラムとHTMLの記載をおこないます。
各コントローラのサンプルプログラム
WordPressプラグインの開発において、設定画面を設ける場合が多いかと思います。
その場合、何かしらの設定値を画面に入力して、WordPressのDBに保存する必要があります。
想定されるコントローラとして、以下のコントローラについてサンプルプログラムを紹介します。
- テキストボックス
- テキストエリア
- セレクトボックス(プルダウン)
- ラジオボタン
- カラーピッカー
テキストボックス
テキストボックスは、全てのコントローラに対するプログラムの基本です。
保存メソッドである「save_config()」においてテキストボックスの内容をWordPressのDBに保存しています。
WordPressのDBに保存する際にキー値が必要となりますが、先頭にプレフィックスとして「self::SAMPLE_DB_PREFIX」を付加しているのがポイントです。
このプレフィックスの値が、本プラグインの値となります。
実際に「show_config_form()」において、このプレフィックスを使用してWordPressのDBから値を取得しています。

/**
設定画面の項目データベースに保存する
*/
function save_config() {
if (isset($_POST[self::SAMPLE_NAME]) &&
$_POST[self::SAMPLE_NAME]) {
if (check_admin_referer(
self::SAMPLE_ACTION, self::SAMPLE_NAME)) {
update_option(self::SAMPLE_DB_PREFIX .
"_textbox", $_POST['prefix']);
$completed_text = "設定の保存が完了しました。";
set_transient(
self::COMPLETE_CONFIG, $completed_text, 5);
wp_safe_redirect(
menu_page_url(self::SAMPLE_MENU_SLUG), false);
}
}
}
/**
設定ウィンドウの表示
*/
function show_config_form() {
$textbox =
get_option(self::SAMPLE_DB_PREFIX . "_textbox");
?>
<div class="wrap">
<h1>カスタムバナーの設定</h1>
<form action="" method='post' id="my-submenu-form">
<?php wp_nonce_field(
self::SAMPLE_ACTION, self::SAMPLE_NAME) ?>
<label for="prefix">テキストボックス:</label>
<input type="text" name="prefix" value="<?= $textbox ?>"/>
<input type='submit' value='保存' class='button button-primary button-large'>
</form>
</div>
<?php
}
テキストエリア
テキストエリアは、テキストボックスとほぼ同等となります。
保存メソッドである「save_config()」にテキストエリアの値を保存し、表示メソッドである「show_config_form()」にテキストエリアの値の取得とHTMLへの表示をおこなっています。

/**
設定画面の項目データベースに保存する
*/
function save_config() {
if (isset($_POST[self::SAMPLE_NAME]) &&
$_POST[self::SAMPLE_NAME]) {
if (check_admin_referer(
self::SAMPLE_ACTION, self::SAMPLE_NAME)) {
update_option(self::SAMPLE_DB_PREFIX .
"_textarea", $_POST['prefix_area']);
$completed_text = "設定の保存が完了しました。";
set_transient(
self::COMPLETE_CONFIG, $completed_text, 5);
wp_safe_redirect(
menu_page_url(self::SAMPLE_MENU_SLUG), false);
}
}
}
/**
設定ウィンドウの表示
*/
function show_config_form() {
$textbox = get_option(self::SAMPLE_DB_PREFIX . "_textbox");
?>
<div class="wrap">
<h1>カスタムバナーの設定</h1>
<form action="" method='post' id="my-submenu-form">
<?php wp_nonce_field(
self::SAMPLE_ACTION, self::SAMPLE_NAME) ?>
<label for="prefix">テキストエリア:</label>
<textarea rows="10" cols="60" name="prefix_area">
<?= $textArea ?>
</textarea>
<input type='submit' value='保存' class='button button-primary button-large'>
</form>
</div>
<?php
}
セレクトボックス(プルダウン)
セレクトボックス(プルダウンメニュー)も、テキストボックスとテキストエリアとほぼ同一なのですが、HTMLの構成が異なりますので、おのずとプログラムも変わってきます。
セレクトボックスで選択された値についてのみ、WordPressのDBに保存をおこない、HTMLに反映をおこなっています。

/**
設定画面の項目データベースに保存する
*/
function save_config() {
if (isset($_POST[self::SAMPLE_NAME]) &&
$_POST[self::SAMPLE_NAME]) {
if (check_admin_referer(
self::SAMPLE_ACTION, self::SAMPLE_NAME)) {
update_option(self::SAMPLE_DB_PREFIX .
"selectbox", $_POST['siteoption_select1']);
$completed_text = "設定の保存が完了しました。";
set_transient(
self::COMPLETE_CONFIG, $completed_text, 5);
wp_safe_redirect(
menu_page_url(self::SAMPLE_MENU_SLUG), false);
}
}
}
/**
設定ウィンドウの表示
*/
function show_config_form() {
$textbox = get_option(
self::SAMPLE_DB_PREFIX . "_textbox");
?>
<div class="wrap">
<h1>カスタムバナーの設定</h1>
<form action="" method='post' id="my-submenu-form">
<?php wp_nonce_field(
self::SAMPLE_ACTION, self::SAMPLE_NAME) ?>
<label for="prefix">セレクトボックス:</label>
<select name="siteoption_select1" id="siteoption_select1">
<option value="0" <?php selected(0,
get_option(self::SAMPLE_DB_PREFIX . "selectbox"));
?> >
値0:デフォルト
</option>
<option value="1" <?php selected(1,
get_option(self::SAMPLE_DB_PREFIX . "selectbox"));
?> >
値1
</option>
<option value="2" <?php selected(2,
get_option(self::SAMPLE_DB_PREFIX . "selectbox"));
?> >
値2
</option>
<option value="3" <?php selected(3,
get_option(self::SAMPLE_DB_PREFIX . "selectbox" ));
?> >
値3
</option>
</select>
<input type='submit' value='保存' class='button button-primary button-large'>
</form>
</div>
<?php
}
ラジオボタン
ラジオボタンは、セレクトボックスとほぼ同等となります。
保存メソッドである「save_config()」にラジオボタンで選択されたの値を保存し、表示メソッドである「show_config_form()」において選択内容の反映をおこなっています。

/**
設定画面の項目データベースに保存する
*/
function save_config() {
if (isset($_POST[self::SAMPLE_NAME]) &&
$_POST[self::SAMPLE_NAME]) {
if (check_admin_referer(
self::SAMPLE_ACTION, self::SAMPLE_NAME)) {
update_option(self::SAMPLE_DB_PREFIX .
"option", $_POST['siteoption_radio1']);
$completed_text = "設定の保存が完了しました。";
set_transient(
self::COMPLETE_CONFIG, $completed_text, 5);
wp_safe_redirect(
menu_page_url(self::SAMPLE_MENU_SLUG), false);
}
}
}
/**
設定ウィンドウの表示
*/
function show_config_form() {
$textbox = get_option(
self::SAMPLE_DB_PREFIX . "_textbox");
?>
<div class="wrap">
<h1>カスタムバナーの設定</h1>
<form action="" method='post' id="my-submenu-form">
<?php wp_nonce_field(
self::SAMPLE_ACTION, self::SAMPLE_NAME) ?>
<label for="prefix">ラジオボタン:</label>
<label>
<input name="siteoption_radio1" type="radio" value="0"
<?php checked(0, get_option(
self::SAMPLE_DB_PREFIX . "option")); ?> />
値1</label>
<label>
<input name="siteoption_radio1" type="radio" value="1"
<?php checked(1, get_option(
self::SAMPLE_DB_PREFIX . "option")); ?> />
値2</label>
<label>
<input name="siteoption_radio1" type="radio" value="2"
<?php checked(2, get_option(
self::SAMPLE_DB_PREFIX . "option")); ?> />
値3</label>
<label>
<input name="siteoption_radio1" type="radio" value="3"
<?php checked(3, get_option(
self::SAMPLE_DB_PREFIX . "option")); ?> />
値4</label>
<input type='submit' value='保存' class='button button-primary button-large'>
</form>
</div>
<?php
}
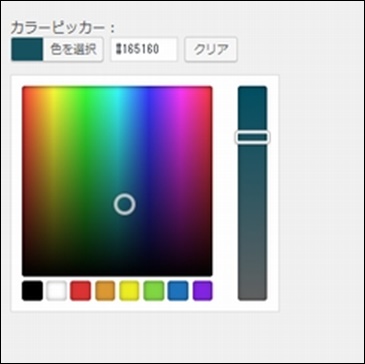
カラーピッカー
カラーピッカーは、他コントローラとちょっと異なります。
色選択ウィンドウを表示する必要があるので、クライアント側の作りこみが必要があります。
色選択ウィンドウは、JQueryUIの「wpColorPicker」を使用します。
「wpColorPicker」を制御するJavaScriptを準備して、サーバ上のプラグインフォルダに保存しておきます。
plguinfolder --- control-sample.php
|
--- js
|
--- date.js
PHPでは、プラグインフォルダに保存しておいたJavaScriptを読み込むプログラムを実装しておきます。

JavaScript
(function( $ ) {
var options = {
defaultColor: false,
change: function(event, ui){},
clear: function() {},
hide: true,
palettes: true
};
$('.color-picker').wpColorPicker(options);
})( jQuery );
PHP
add_action( 'wp_enqueue_scripts', 'load_javascript_func' );
class ControlSample {
/**
設定画面の項目データベースに保存する
*/
function save_config() {
if (isset($_POST[self::SAMPLE_NAME]) &&
$_POST[self::SAMPLE_NAME]) {
if (check_admin_referer(
self::SAMPLE_ACTION, self::SAMPLE_NAME)) {
update_option(
self::SAMPLE_DB_PREFIX . "_color", $_POST['color']);
$completed_text = "設定の保存が完了しました。";
set_transient(
self::COMPLETE_CONFIG, $completed_text, 5);
wp_safe_redirect(
menu_page_url(self::SAMPLE_MENU_SLUG), false);
}
}
}
/**
JavaScriptの読み込み
*/
function load_javascript_func() {
wp_enqueue_script( "jQuery", includes_url().'/js/date.js' );
}
/**
設定ウィンドウの表示
*/
function show_config_form() {
?>
<div class="wrap">
<h1>カスタムバナーの設定</h1>
<form action="" method='post' id="my-submenu-form">
<?php wp_nonce_field(
self::SAMPLE_ACTION, self::SAMPLE_NAME) ?>
<label for="prefix">カラーピッカー:</label>
<input type="text" name="color"
class="color-picker" value="<?= $color ?>" >
<input type='submit' value='保存' class='button button-primary button-large'>
</form>
</div>
<?php
}
}
?>
カラーピッカーに関わらず、JavaScriptでクライアント側の制御をおこないたい場合は、上記の方法で機能を実現することが通常の方法になります。


