Webシステムの開発をおこなっていく上でよく必要となるのは、”日付入力””時間入力”のインターフェースです。
JavaScript(JQuery)を使って入力インターフェースを作るケースがほとんどかと思います。
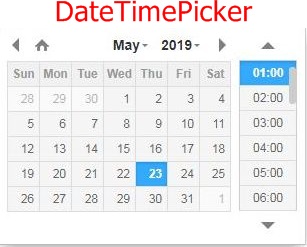
メジャーなところでは、「DatePicker」「DateTimePicker」あたりですかね?


他にも「Material DatePicker」「pickadate」があり、各々で特徴があります。
しかし、Web画面のデザイン次第ではカレンダー形式ではない日付・時間の入力が必要となる場合があります。
という訳で今回は、「timedropper」を使ってみたいと思います。ちょっと面白いインターフェースです。
また、オプションについて一覧形式でまとまっているサイトがなかったので、まとめてみました。
timedropperを使ってみる
とりあえず動かしちゃいましょう。
サンプルソースコードと、サンプルソースコードで動作するインターフェースは以下になります。
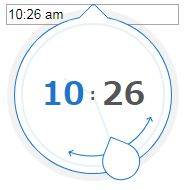
timedropper

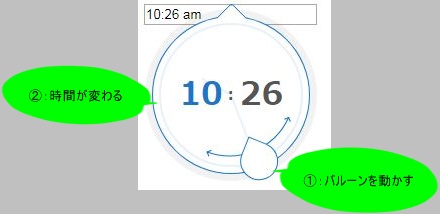
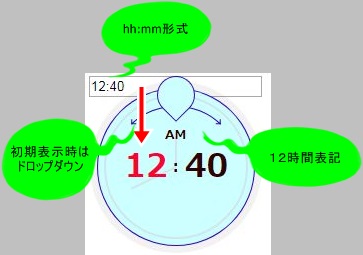
おもしろいインターフェースで、アナログ時計の意識したインターフェースになります。
バルーンが、アナログ時計での長針・短針になっています。
時間(Hour)を変更したい場合は時間(Hour)をクリックしてバルーンを動かします。
分(Minutes)も同様です。

timedropperには、いくつかのオプションが用意されています。
解り易いオプションもあれば解り辛いオプションもあるのですが、使用方法含めて紹介していきます。
timedropperの基本的なオプション
まずは基本的なオプションを使ってみます。
色系ですね。
一覧でまとまっているサイトを見つけることができなかったので、まとめてみました。
|
オプション名 |
日本語名 |
デフォルト |
説明 |
|
primaryColor |
主色 |
#1977CC |
バルーンで選択中の時・分の色です。 |
|
textColor |
文字色 |
#555 |
バルーンで選択していない時・分の色です。 |
|
backgroundColor |
背景色 |
#FFFFFF |
背景は全てこの色になります。 “バルーン部分だけ別の色”というのは、オプションではできないようです。 |
|
borderColor |
枠線色 |
#1977CC |
枠線は全てこの色になります。 |
上記のオプションを実際に設定して動かしてみましょう。
色が自由に設定できるので、印象が違ってきますね。
timedropper

timedropperの応用オプション
色以外のオプションもあります。
あまり豊富ではありませんが、ちょっとしたカスタマイズができます。
|
オプション名 |
日本語名 |
デフォルト |
説明 |
|
autoswitch |
自動補正 |
false |
時・分を切り替えた時に、バーン位置を自動的に選択位置に補正します。 |
|
meridians |
12時間表記 |
false |
24時間表記ではなく、12時間表記にします。 時計部分に、「AM」「PM」が表示されます。 |
|
format |
時間のフォーマット |
h:mm a |
選択した時刻の表示フォーマット。 |
|
mousewheel |
マウスホイールによる変更 |
false |
マウスホイールによる変更を許可します。 |
|
init_animation |
初期表示時のアニメーション |
fadein |
dropdown:上から下にフェードイン ※他にあるんですかね?すいません。見つけきれませんでした。。。 |
|
setCurrentTime |
現在時刻の設定 |
true |
デフォルトで現在時刻を設定するか。 |
上記のオプションを設定してみます。
formatは助かりますね。
よく使うと思います。
timedropper

まとめ
いかがでしたでしょうか?
timedropperのオプションは全て網羅しているかと思います。
もし、timedropperを使うことがあった場合は、ぜひ参考にして頂ければと思います。