WEBアプリケーションを使用しての地図表示で、一番使い勝手がよい(メジャーな)のはGoogleMapかと思います。
しかし、Mapboxも非常に使い勝手がよく、地図表示においてGoogleMapと遜色がない機能を備えてあります。
今回は、Mapboxを使って地図表示を行う上での重要なポイントである、地図スタイルの変更について方法を紹介していきます。
環境情報
- ブラウザ:Google Chrome
- Mapbox:2.3.1
スタイルの取得
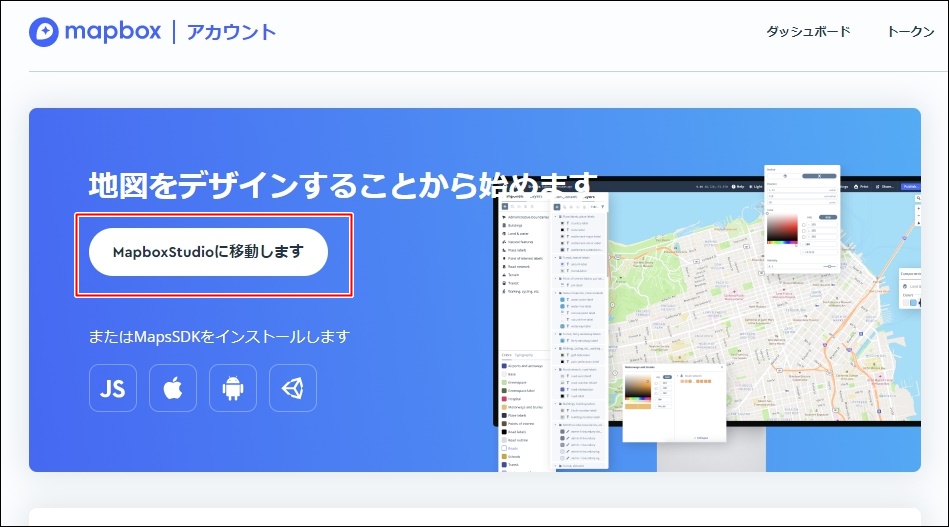
Mapboxのダッシュボード画面から、「mapBoxStudio」に移動します。

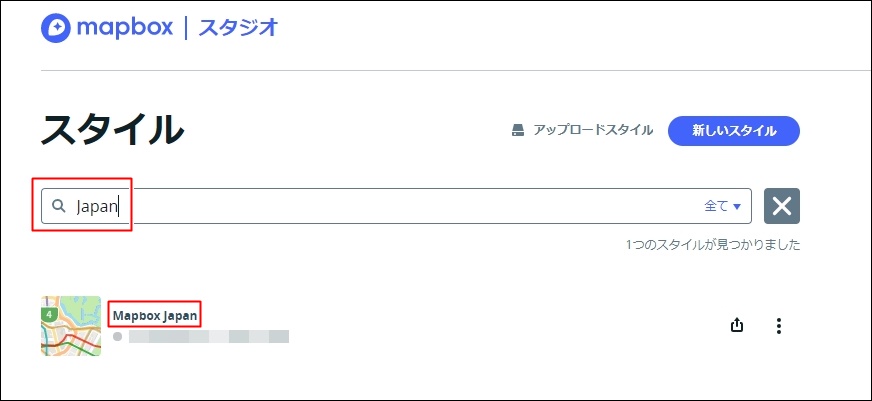
スタイルの検索で、”Japan”を入力して検索します。
“Mapbox Japan”が表示されますので、クリックしてスタイル編集画面に遷移します。

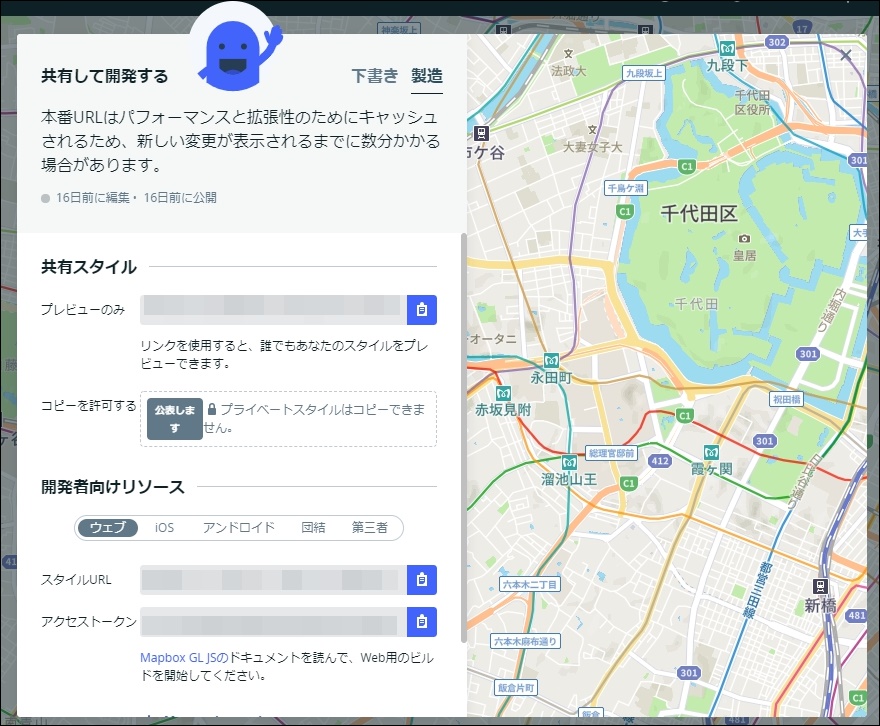
スタイル編集画面の右上の「共有」ボタンを押下して、共通ウィンドウを表示します。

共有ウィンドウで「スタイル URL」をコピーします。
このURLをMapboxのAPIに組み込みをおこないます。

APIへの組み込み
「スタイル URL」を、MapboxのAPIに設定します。
JavaScriptの、「mapboxgl.Map」インスタンス作成時のパラメータに『style』がありますが、このパラメータをコピーしたURLに変更します。
var map = new mapboxgl.Map({
container: 'map',
center: [139.7671563757408, 35.69760688745724],
zoom: 13,
style: '※コピーしたURL'
});
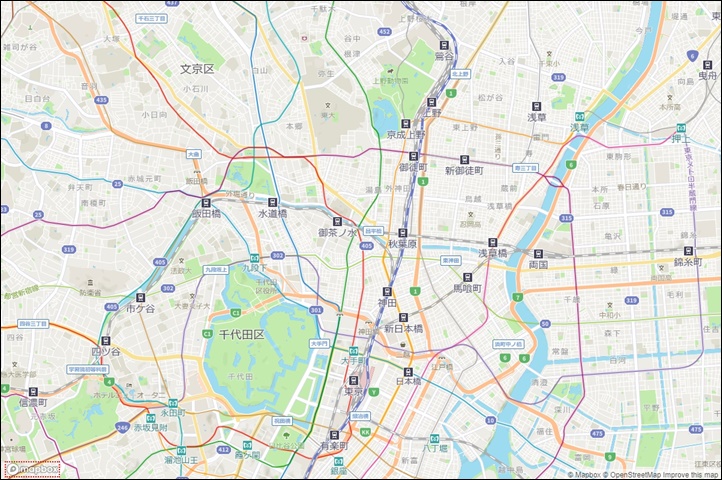
では地図表示をおこなってみましょう。
地図表示が、日本語表示となっています。