最近、業務でNode.jsを使ったプロジェクトが増えてきたように思います。
筆者は業務アプリケーションの開発をおこなうSIerなので、実態としては業務アプリケーションではJavaや.NETが主流です。
とはいっても、ポツリポツリと、Node.jsを使ったプロジェクトも出てきています。
時代遅れにならないように、個人的に勉強を始めようかとおもい、まずは環境構築からはじめてみます。
という訳で今回は、Node.jsのダウンロードと環境構築、および、サンプルプログラムを実行するまでを紹介します。
環境情報
- OS:Windows10
- Webサーバ:Node.js 12.16.3
Node.jsのダウンロードとインストール
Node.jsは、以下の公式サイトからダウンロードできます。
2020/5/3現在では、インストーラはLTS版と最新版の2つがあります。
LTS版とは「Long term support版」の略でして、サポート期間が長く、そのサポート期間の間はバグの修正や主要な機能の保証がされているバージョンのことです。
何かしら最新版を使用しないといけない事情がない限りは、LTS版をダウンロードすることをお勧めします。
という訳で、今回はLTS版をダウンロードします。
「node-v12.16.3-x64.msi」というファイルをダウンロードしたら、そのファイルをダブルクリックしてインストールを開始します。
インストール自体は、ウィザードに沿ってインストールをおこなっていけば、簡単に終了しました。
インストールが完了したら、インストール完了後の確認をおこないます。
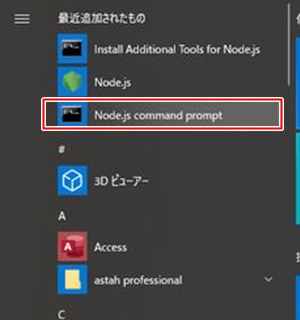
インストールが完了すると、Windowsのプログラムメニューに「Node.js command pronpt」というメニューが増えているかと思います。
そのメニューをクリックします。

コマンドプロンプトがひらきます。
Node.jsのインストールバージョンを確認するために、以下のコマンドを実行します。
node --version
インストールされたNode.jsのバージョンが表示されれば、無事にインストール完了です。
JSファイル単独で実行
JSファイルを作成してコマンドプロンプトで実行してみます。
「helloWorld.js」というサンプルプログラムを作成して実行します。
「helloWorld.js」の中身は、”Hello,World”をコンソールログで出力するだけです。
console.log('Hello, World')
コマンドプロンプトで、nodeコマンドを使用して実行します。
D:\>node helloWorld.js Hello, World
Webサーバで実行
次は、Webサーバを起動してブラウザ上で”Hello,World”を表示します。
「helloWorldServer.js」というサンプルプログラムを作成します。
こちらも同様に、”Hello,World”を標準出力するだけです。
var http = require('http')
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'})
res.end(`Hello World \n`)
}).listen(8989)
コマンドプロンプトでWebサーバを起動します。
D:\>node helloWorldServer.js
コマンドを実行した後に、ブラウザで以下のURLにアクセスします。
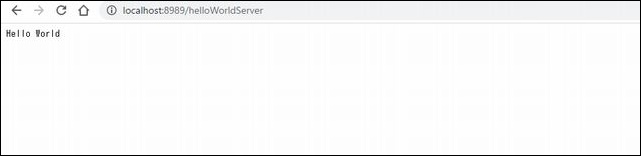
http://localhost:8989/helloWorldServer
ブラウザ上に”Hello,World”が表示されました。

まとめ
いかがでしょうか?
簡単に”Hello,World”が表示できました。
開発環境はできたので、これをベースにいろいろ勉強していきたいと思います。