外字をWEB画面表示する要件が存在するシステム開発は、頻繁ではないですが時より発生します。
筆者の肌感覚としては、官公庁案件に多い気がしています。
その場合、外字をWEBフォントとしてシステムに登録しておく方法が一般的だと思います。
今回は、WEBフォントを使って外字をHTML表示する方法を紹介します。
流れとしては以下になります。
「TTEファイルをWOFFファイルに変換」→「外字のコードを確認」→「font-familyを作成」→「HTML表示」
TTEファイルをWOFFファイルに変換
一般的に、外字フォントはTTEファイル形式で受領します。
TTEファイルをHTMLでも使用できる形式であるWOFFファイルに変換します。
WOFFファイルは「Web Open Font Format」の略です。
変換はツールを使用した方がよいです。
「WOFFコンバート」がシンプルで使いやすいかと思います。
変換する際、「サンプルHTMLファイルを作成する」チェックを付けておくと、あとのHTML表示での確認が楽なのでチェックしておきましょう。
出力するWOFFファイルは、わかり易く「gaiji.woff」としておきます。
外字のコードを確認する
外字で使用するコードを確認する。
こちらもツールを使用した方がよいでしょう。
「FontForge」を使用します。
画面をひらくと、設定されている文字の一覧が表示されます。
定義しているグリフィスのみを確認するためには「エンコーディング」→「Compact」を選択します。
font-familyを作成
HTMLに外字を表示するためには、CSSにWOFFファイルを作成するためのフォント指定をおこなう必要があります。
CSSとしては以下になります。
以下のコードはWOFFファイルに変換で出力したHTMLファイルに記載されております。
「font-face」で「gaiji.woff」を使用したフォントを定義し、「myFontClass」の使用箇所に外字表示が適用されます。
HTML表示
HTMLに外字を表示してみます。
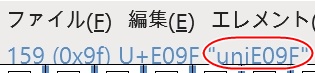
「FontForge」で、unicodeで表現されている外字の文字コードを確認します。
左メニューの下に表示されています。

HTML上で確認するために、FontForgeで確認したunicodeを16進数表現でHTML表示します。
サンプル文字列は「※ここにunicode16進数を記述」です。
“myFontClass”クラスだけではなく、画面全体に外字表示をおこなうためには、body・html の初期化で外字フォントを指定します。
一応、外字フォントを読み込めなかった場合の考慮もおこなっておいた方がよいでしょう。
/* Webフォント指定 */
@font-face {
font-family: "Gaiji";
src: url("gaiji.woff") format('woff');
}
/* 初期化 */
body, html{
font-family: "Gaiji", "メイリオ", Meiryo, "Noto Sans JP";
}