WEBページを作成していく上で、ちょっとした画像を使用したい場合があります。
ひと昔まえであれば、本当にいちいち画像を作成する必要がありましたが、HTML5・CSS3が主流の現在においては、ちょっとした画像は準備する必要はありません。
CSSを使えば、画像を作成しなくても画像っぽい表現が可能となります。
今回は、簡単な例ですが、WEBページ上で”画像っぽい”表示をおこなう方法を紹介します。
環境情報
- ブラウザ:Chrome81
WEB画面にマークを付ける
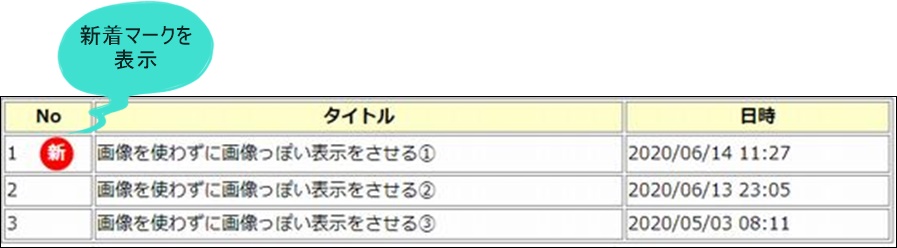
例として、一覧画面上に新着の記事については新着であるマークをつける場合を考えます。
よくあるパターンですよね。
恰好良いマークをつけたいのでデザイナーさんに頼んで画像をつくってもらいたいところですが、そんな必要はありません。
以下のような表示であれば、わざわざ画像を作る必要はなく、HTMLとCSSで表現できます。

実際のWEBページはこちら。
::after疑似要素を使ったサンプルコード
実際は、CSSの::after疑似要素を使ってマーク表示をおこなっています。
::after疑似要素は、選択した要素の最後の子要素として擬似要素を作成します。
よく content プロパティを使用して、要素に装飾的な内容を追加するために用いられます。
まずは、HTMLのサンプルです。
マークを付けたい要素に対して「newクラス」を付加します。
<table>
<tr>
<th>No</th>
<th>タイトル</th>
<th>日時</th>
</tr>
<tr>
<td class="new">1</td>
<td>画像を使わずに画像っぽい表示をさせる①</td>
<td>2020/06/14 11:27</td>
</tr>
<tr>
<td>2</td>
<td>画像を使わずに画像っぽい表示をさせる②</td>
<td>2020/06/13 23:05</td>
</tr>
<tr>
<td>3</td>
<td>画像を使わずに画像っぽい表示をさせる③</td>
<td>2020/05/03 08:11</td>
</tr>
</table>
次に、CSSのサンプルです。
一応、サンプルWEBページに使用しているCSSを全て紹介していますが、実際にマーク表示で使用している箇所は、「::after」属性部分のみとなります。
body {
}
table, tr, th, td {
border: solid 1px gray;
}
table {
width: 800px;
}
table tr th:nth-child(1) {
font-weight:bold;
width:10%;
background:#FFFFCC;
}
table tr th:nth-child(2) {
font-weight:bold;
width:60%;
background:#FFFFCC;
}
table tr th:nth-child(3) {
font-weight:bold;
width:30%;
background:#FFFFCC;
}
.new::after {
content:"新";
font-weight:bold;
background:#FF0000;
height:30px;
width:30px;
border-radius:21px;
text-align:center;
line-height:30px;
display:inline-block;
color:#FFF;
margin-left:20px;
}
::after疑似要素の使い方
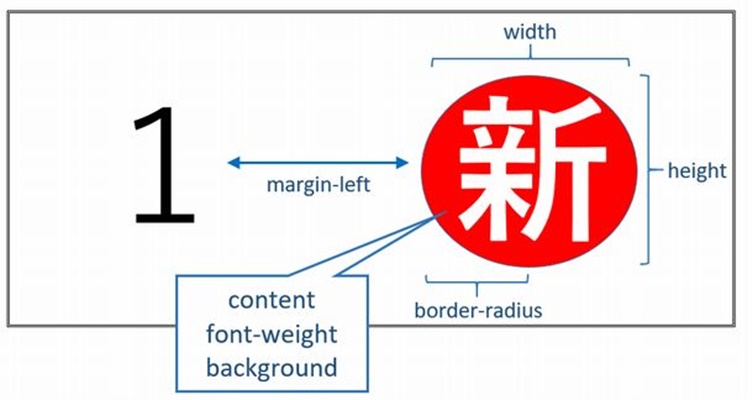
サンプルを例にして、::after疑似要素の使い方について図で説明します。
あまり難しいものではないです。

「border-radius」で丸みを表現して画像っぽいスタイルを作成するところがポイントですね。
まとめ
HTMLとCSSだけで、ひとむかし前だと画像を準備する必要があったようなデザインも表現できることが解っていただけたかと思います。
- 指定要素の後に別要素を付加するのは::after疑似要素を使えばよい
- ちょっとした画像っぽい表現は、HTMLとCSSで可能
それではまた。