Pythonを使ってWEBアプリケーションを構築する場合、Apacheを使ってCGIとしてPythonを動作させるのが一般的です。
PythonをApache上で動作させるには、PythonとApacheをインストールして、Apacheの設定ファイルを環境にあわせて修正するだけでよいです。
今回は、PythonをApache上で動作させる方法について紹介していきます。
環境情報
- OS:Windows10
- Apache:Apache 2.4.41
- Python:Phton3.9
Pythonスクリプトの格納
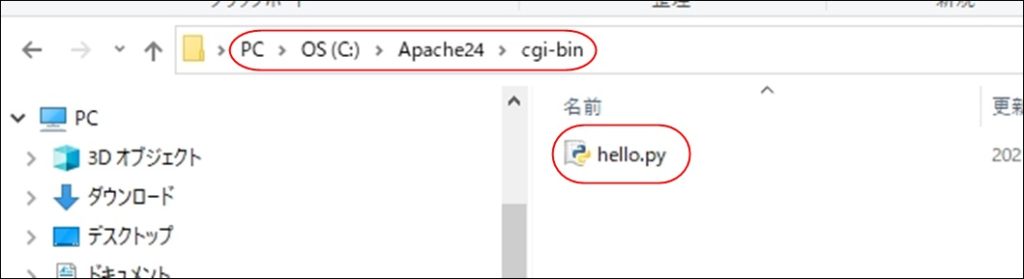
まず、使用するPythonスクリプトファイルをApacheの所定の場所に格納します。
ApacheのCGIとしてPythonを動かすので、Apacheのルートディレクトリに存在する「cgi-bin」に格納します。
今回は、以下の”Hello,World!”を表示するだけのスクリプトで動作確認をおこないます。
#! C:\Python34\python
print('Content-Type: text/html')
print('')
print('Hello,World!')
1行目は、pythonのインストールパスを記載する必要があります。
筆者のマシンでは、「C:\Python34\python」にPythonをインストールしています。
Apacheのインストールについては省略しましたが、以前書いた記事があるので、そちらを参照してください。
Apache設定ファイルの修正
次に、PythonをApacheのCGIとして動かすためにApacheの設定ファイルを修正します。
修正するのは、Apacheの設定ファイルである「httpd.conf」になります。
筆者のマシンのApacheは「C:\Apache24」にインストールしているのですが、「httpd.conf」の格納先は以下になります。
・C:\Apache24\conf\httpd.conf
「httpd.conf」の修正箇所は大きくわけて2カ所になります。 まず、Scriptエイリアスの設定で、「cg-bin」フォルダをcgi実行スクリプトフォルダとして有効にします。
<IfModule alias_module>
#
# Redirect: Allows you to tell clients about documents
# exist in your server's namespace, but do not anymore.
# will make a new request for the document at its location.
# Example:
# Redirect permanent /foo http://www.example.com/bar
#
# Alias: Maps web paths into filesystem paths and is used to
# access content that does not live under the DocumentRoot.
# Example:
# Alias /webpath /full/filesystem/path/
#
# If you include a trailing / on /webpath then the server will
# require it to be present in the URL. You will also likely
# need to provide a <Directory> section to allow access to
# the filesystem path.
#
# ScriptAlias: This controls which directoriesscripts.
# ScriptAliases are essentially the same as
# documents in the target directory are treated
# run by the server when requested rather than as
# client. The same rules about trailing "/" apply
# directives as to Alias.
#
ScriptAlias /cgi-bin/ "${SRVROOT}/cgi-bin/"
</IfModule>
通常、上記の設定はデフォルトで有効になっているので、特に設定変更する必要はないかもしれません。
もう1か所の変更箇所が、「cgi-bin」フォルダのディレクトリ設定です。
拡張子「.py」をスクリプトファイルとして認識します。
以下の例では、「.py」ファイルだけではなく「.cgi」「.pl」もスクリプトファイルとして設定しています。
<Directory "${SRVROOT}/cgi-bin">
AllowOverride none
AddHandler cgi-script .cgi .pl .py
Options +ExecCGI
Require all granted
</Directory>
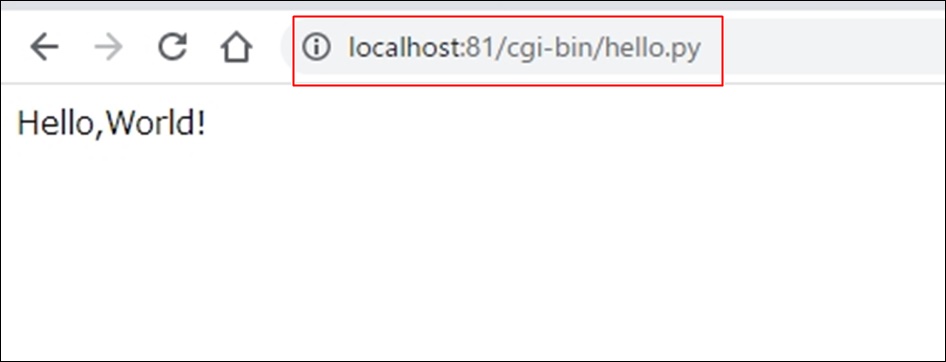
上記の設定をおこなった後にApacheを再起動し、ブラウザでアクセスして格納したPythonスクリプトが動作するかを確認します。
以下の画面が表示されれば設定成功です。
PythonスクリプトとHTMLを共存させる場合
「cgi-bin」下にはスクリプトファイル(上記例では「.cgi」「.pl」「.py」)だけではなく、通常のHTMLファイルも格納したいことはあると思います。
その場合は、「cgi-bin」のディレクトリ設定で「AddHandler text/html」の設定をおこない、.htmlも有効にする必要があります。
以下の例では、「cgi-bin」下に「.html」「.htm」「.txt」「.css」「.js」の配置を許可しています。
<Directory "${SRVROOT}/cgi-bin">
AllowOverride none
AddHandler cgi-script .cgi .pl .py
AddHandler text/html .html .htm .txt .css .js
Options +ExecCGI
Require all granted
</Directory>
この設定をいれることで、「cgi-bin」下にスクリプトファイル以外の静的HTMLについても格納可能になります。