WordPressのトップページにカテゴリーが表示されるようなテーマを使用している方は多いと思います。
今回は、このトップページのカテゴリーの表示を変更する方法を紹介します。
ほとんどのWordPressテーマがトップページにカテゴリー表示をおこなっていると思いますが、このカテゴリーの表示を増やしたり減らしたりする方法になります。
PHPファイルを修正する必要はなく、WordPressの設定で変更することができます。
環境情報
- CMS:WordPress 5.1.5
- テーマ:Sparkling 2.4.5
カテゴリーとは
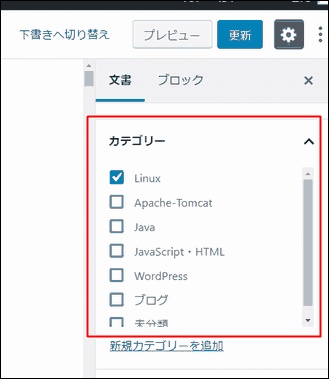
WordPressでのカテゴリーとは、記事に設定する属性情報となります。
意味合いとしては『分類』です。
記事を登録するときに、設定可能な情報になります。

記事にカテゴリーを設定することで分類わけをおこない、カテゴリー毎の絞り込みを可能とします。
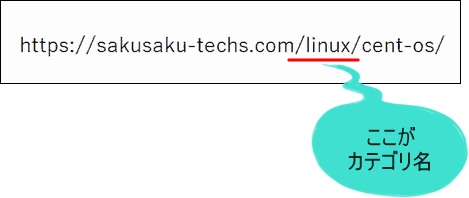
筆者は、カテゴリーをURLの一部にすることよってURLでもカテゴリーがわかるようにしています。

カテゴリーは、1つの記事に対して複数設定する事も可能です。
その場合、筆者はURLが付けにくくなるので、1つの記事に対しては必ずカテゴリーは一つにしています。
カテゴリーの表示内容変更
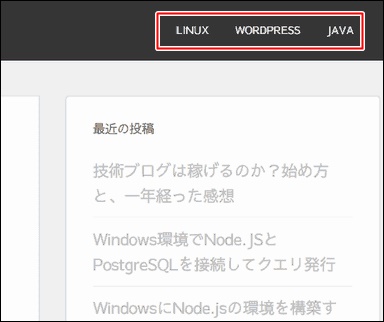
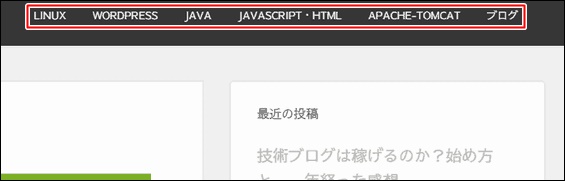
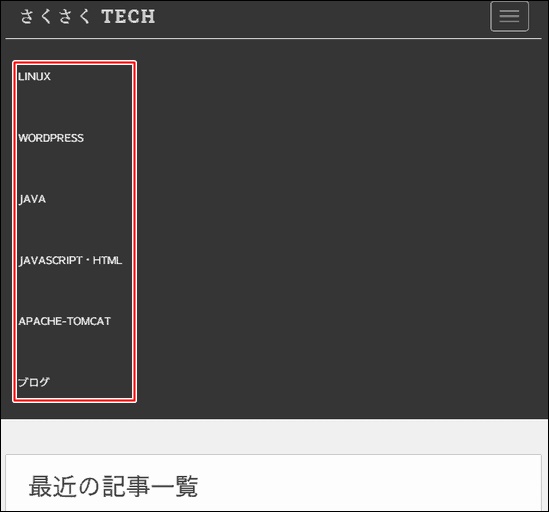
トップページに表示されているカテゴリーの表示内容を変更しようとします。
具体的には以下の箇所になります。

今回は、この部分に表示されているカテゴリー表示を変更します。
ブログを運営していくと途中でカテゴリーが増えたりすることがありますが、この部分の表示は自動で増えたりはしないです。
自分で設定を変更する必要があります。
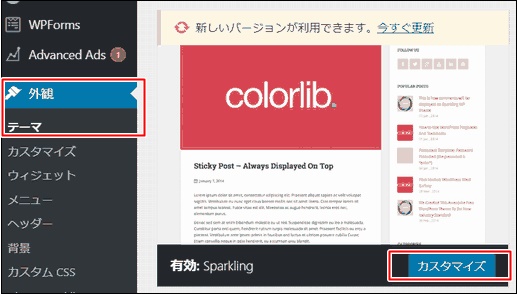
左メニューの「外観」→「テーマ」から、使用しているテーマの「カスタマイズ」ボタンを押下します。
筆者が使っているテーマはSparklingです。

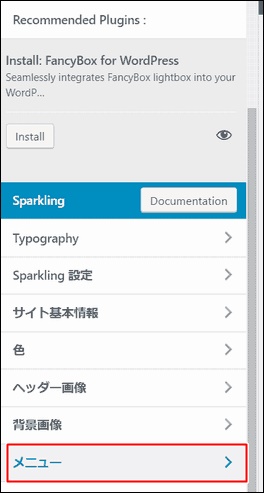
Sparklingの設定ウィンドウをひらいたら、左メニューで「メニュー」ボタンを押下します。

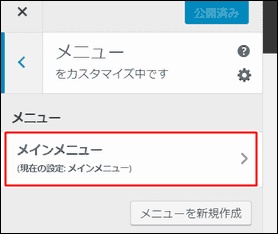
次の画面では、左メニューで「メインメニュー」ボタンを押下します。

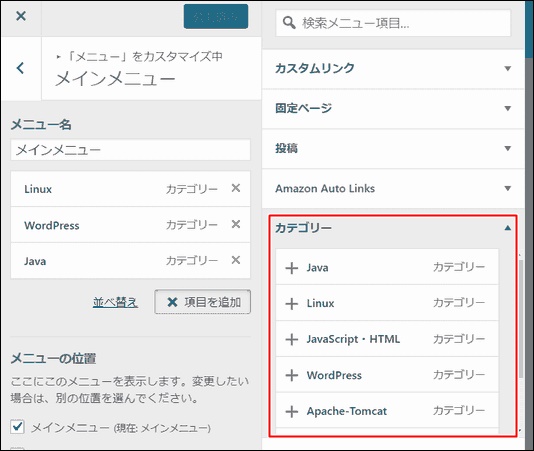
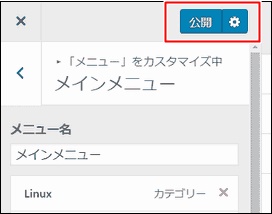
メインメニューの設定変更ウィンドウをひらきました。
この画面で、ヘッダに表示されているカテゴリーの表示を変更することができます。
現時点でヘッダに表示されている3つのカテゴリー(Linux、WordPress、Java)が表示されています。
ここに、既に存在するカテゴリーの表示追加をおこないます。
「+項目を追加」ボタンを押下します。
項目追加メニューがひらきました。
今回追加したいのはカテゴリーなので、「カテゴリー」ボタンを押下します。

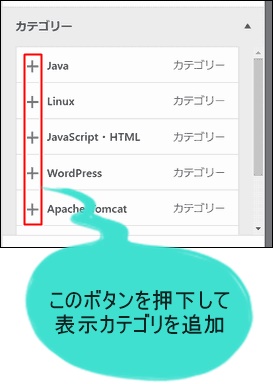
追加可能なカテゴリーが表示されました。
記事が存在するがヘッダに表示されていないカテゴリーについて「+」ボタンを押下して追加していきます。

追加が終わったら左上の「公開」ボタンを押下して、ブログのヘッダに反映をおこないます。

最後に、実際のブログで変更内容が反映されたかを確認すれば変更完了です。


まとめ
WordPressのメインメニューに表示されているカテゴリーの変更方法を紹介しました。
- カテゴリーの表示方法変更は、WordPressの設定変更で可能
- カテゴリーは自動で増えないので注意が必要



