今回は、WordPressとTwitterを連携する方法を紹介します。
ブログ運営でTwitterのようなSNSを使用するのは、もはや当然になってきています。
やっぱり、せっかくブログを運営しているのであれば、できるだけ沢山の人にみてもらいたいですからね。
本記事では、WordPressとTwitterを連携して、WordPressの記事にツイートボタンを表示する方法までを紹介します。
目次
環境情報
- CMS:WordPress 5.1.5
- テーマ:Sparkling 2.4.5
Twitterのプロフィール設定
まず最初に、TwitterのプロフィールにブログのURLを設定するために、Twitterのプロフィール設定をおこないます。
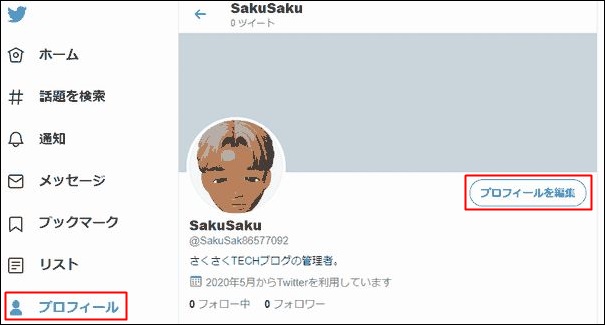
まず、Twitterのプロフィール画面をひらきます。

プロフィール編集ウィンドウをひらきます。
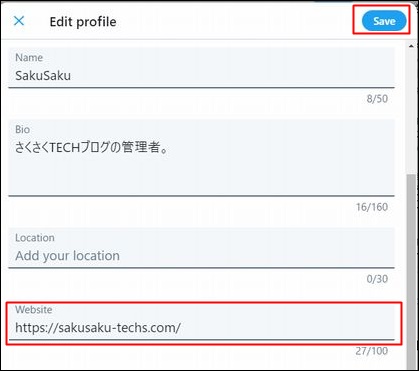
プロフィール編集ウィンドウの「ウェブサイト」に、ブログのURLを入力します。
URLを入力したら保存ボタンを押下して終了です。

Twitterの設定はこれで完了です。
WordPressの設定
次に、WordPressの設定です。
WordPressの「All in One SEO Pack」を使用します。
「All in One SEO Pack」をインストールしている前提で説明していきます。
もしインストールされていない場合は、プラグインの追加からインストールしておきましょう。
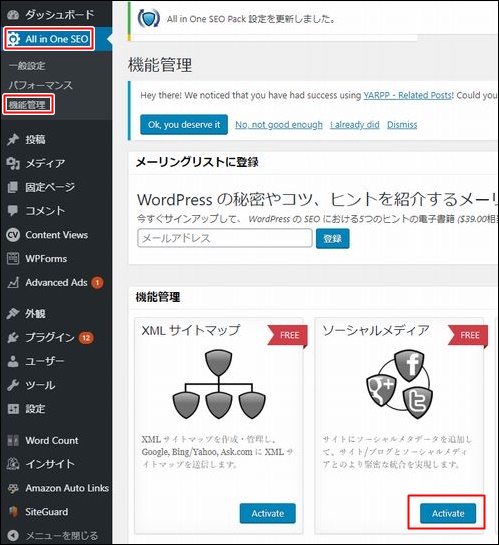
WordPressの管理コンソールで、「All in One SEO」→「機能管理」をクリックし、「ソーシャルメディア」を有効にします。

有効にすると、左メニューに「ソーシャルメディア」が表示されるので、クリックしてソーシャルメディアウィンドウをひらきます。

ソーシャルメディア設定ウィンドウで設定しなけれいけない内容は、「画像設定」と「Twitter設定」の2つになります。
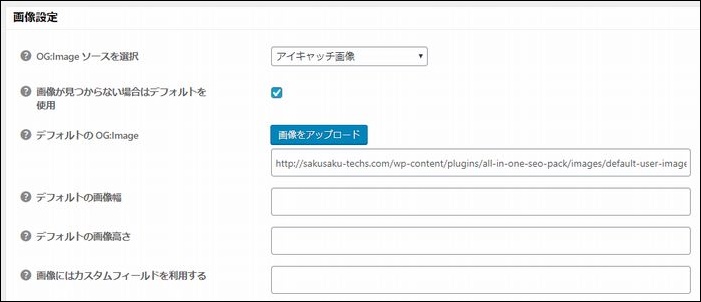
画像設定
ここで設定する画像が、投稿した際のTweet上で表示される画像になります。

各項目について説明していきます。
・OG:Imageソースを選択
ツイートした際にどの画像を表示するかを選択します。
おすすめは「アイキャッチ画像」です。
投稿記事に設定するアイキャッチ画像をTweet上に表示することができます。
・画像が見つからない場合はデフォルトを使用、デフォルトの OG:Image
仮にアイキャッチ画像を設定しなかった場合の挙動と、その際に使用する画像になります。
・デフォルトの画像幅、デフォルトの画像高さ
ツイータした際に表示する画像の幅・高さ、になります。
・画像にはカスタムフィールドを利用する
WordPressのカスタムフィールドを使用して記事を投稿する場合に必要な設定となります。
今回はこの方法は使用しないので、説明は省略します。
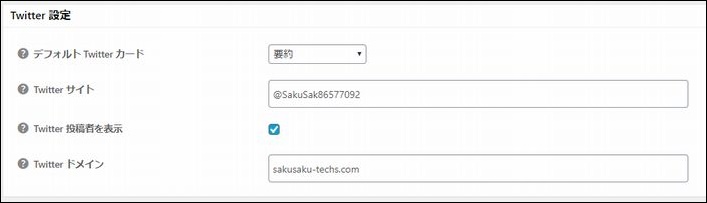
Twitterカードの設定
次に、Twitterカードの設定をおこないます。

・デフォルトTwitterカード
「要約」「要約の大きい画像」の2種類が選択可能です。
筆者は、「要約」を選択しています。
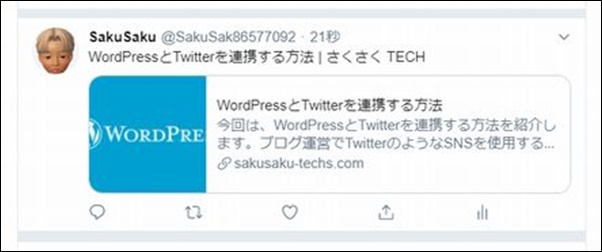
実際のツイータ上には以下のように表示されます。

・Twitterサイト
TwitterのTwitterIDです。
@から始まるIDになります。
Twitterの設定ウィンドウで確認できます。

・Twitter 投稿者を表示
Tweetの際に投稿者の情報を表示するかどうかになります。
チェックしておいた方がよいです。
・Twitterドメイン
ブログのドメインを指定します。
ドメインなので、httpsは不要です。
本ブログでは「sakusaku-techs.com」になります。
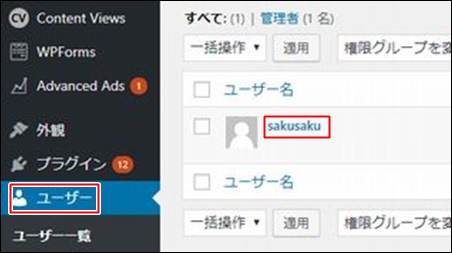
ここまでの設定を完了すると、WordPressのユーザ情報に「Twitter」の入力ボックスが表示されます。
ここに、@からはじまるTwitterIDを入力して、画面下のプロフィールを更新ボタンを押下して保存すれば設定完了です。


Card Validatorでチェックする
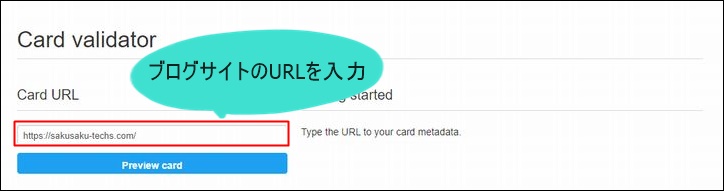
Twitterの「Card Validator」というチェックツールで、ここまで設定した内容でTwitterカードが正常に登録されてるかをチェックします。
「Card Validator」は、以下のサイトになります。
サイトのURLを入力して、「Preview card」ボタンを押下してチェックします。

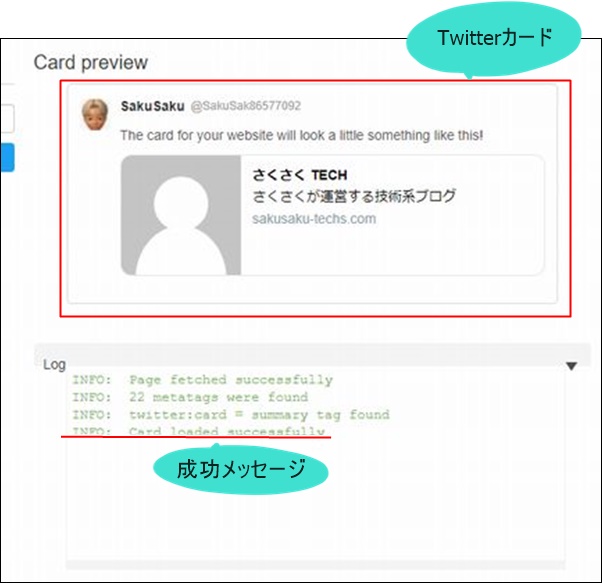
Twitterカードが表示され、ログメッセージに”Card loaded successfully”が表示されれば、Twitterカードは正常に作成されています。

記事投稿時の設定
実際に記事を投稿する際に、Twitterへの連携内容を入力して記事の登録をおこなうことになります。
WordPressの記事ウィンドウで、画面下に「ソーシャル設定」というタブが表示されます。
このタブを選択して、Twitterに連携する内容を入力します。

・タイトル
ツイートした際に表示されるタイトルです。
記事タイトルと同じがいいかと思います。
・説明
ツイートに表示される記事の内容です。
記事の内容を分かりやすく長くならない範囲で入力しましょう。
・画像
ツイートの際に同時に表示される画像です。
ユーザ画像とアイキャッチ画像以外にも、記事内で使用している画像についても設定できます。
・Twitter カードタイプ
「要約」「要約の大きい画像」の2種類が選択可能です。
記事にツイートボタンを表示する
記事にツイートボタンを表示して、ユーザがツイートできるようにします。
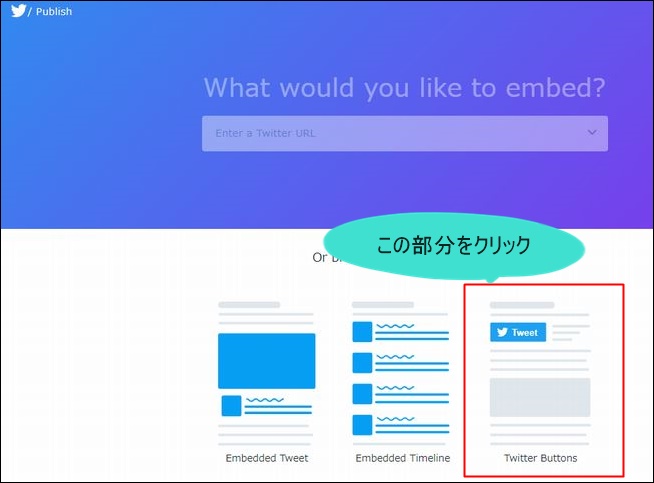
WordPressに挿入するJavaScriptを、ツイッターのサイト(TwitterPublish)から取得します。
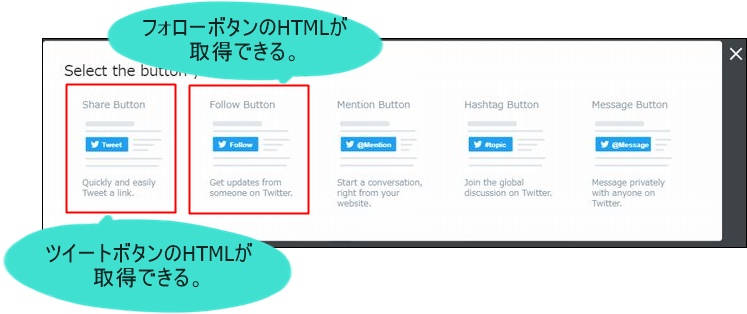
TwitterPublishでは、各種ボタンを表示するためのHTMLが取得できます。


TwitterPublishから取得したHTMLをWordPressの記事に設置すれば、ツイートボタンが表示されます。

フォローボタンも同様に表示されます。